אדובי מיוז – תוכנה שהיא לא סתם שעשוע
אורי פלג |
27.10.2015

תוכנת Adobe Muse יצאה לאור במטרה להפוך לסביבת עבודה ליצירת אתרים ללא צורך בכתיבת קוד. מאז יציאתה לשוק, היא עברה מספר רב של עדכונים וכיום נמצאת בשורה הראשונה של תוכנות המאפשרות יצירת אתר מבלי להזדקק לכתיבת שורות של קוד. התוכנה הינה חלק מחבילת ה”ענן” של אדובי ומי שרכש מנוי יכול להתקינה ולעשות בה שימוש כבר עכשיו.
למרות מספר חסרונות, היתרונות בה בהחלט מרשימים ונראה שכל הטוב הזה עוד ישתפר במהלך הזמן.
ראשית, חשוב לציין כי Muse אינה באה להחליף תהליך תכנות עבור ממשקים מורכבים הדורשים
עדכונים תדירים או פיצ’רים מורכבים, אך היא כן מסוגלת לתת פתרון לרוב הצרכים בשוק, מה שהיום מערכות כמו
WordPress ודומותיהן מספקות למירב הלקוחות.
עדכונים תדירים או פיצ’רים מורכבים, אך היא כן מסוגלת לתת פתרון לרוב הצרכים בשוק, מה שהיום מערכות כמו
WordPress ודומותיהן מספקות למירב הלקוחות.
מיוז תוכננה על ידי צוות InDesign של אדובי, מה שמרמז על חשיבה של layout ופריסת
מסמך, כפי שרבים ממעצבי האתרים עושים ממילא.
מסמך, כפי שרבים ממעצבי האתרים עושים ממילא.
סביב התוכנה התפתחה במהירות קהילה של מפתחים ומעצבים אשר יוצרים תבניות ותוספים
(ווידג’יטים) אשר תפקידם להקל על העבודה בתוכנה וכן ביצירת תכנים בצורה מהירה.
(ווידג’יטים) אשר תפקידם להקל על העבודה בתוכנה וכן ביצירת תכנים בצורה מהירה.
אז עבור כל מי שקוד עושה לו כאב ראש (במקרה הטוב) או שהוא מבין בו כמו בסינית (במקרה הרע),
זו התוכנה בשבילכם.
זו התוכנה בשבילכם.
על מבנה פרויקט
מבנה פרוייקט במיוז בדומה למבנה פרוייקט באינדיזיין בכך שהוא מבוסס על דפי-אב ולייאוט של
הפרויקט. בעולם הווב מתבקש לעבוד על בסיס דפי-אב (מאסטרים) מפני שיהיו אלמנטים שיחזרו על עצמם בכל מסכי הממשק (עיינו
ערך תפריט ניווט). כל אלמנט שנמקם בדפי-האב, יופיע בכל המסכים המבוססים על אותו דף-אב.
הפרויקט. בעולם הווב מתבקש לעבוד על בסיס דפי-אב (מאסטרים) מפני שיהיו אלמנטים שיחזרו על עצמם בכל מסכי הממשק (עיינו
ערך תפריט ניווט). כל אלמנט שנמקם בדפי-האב, יופיע בכל המסכים המבוססים על אותו דף-אב.
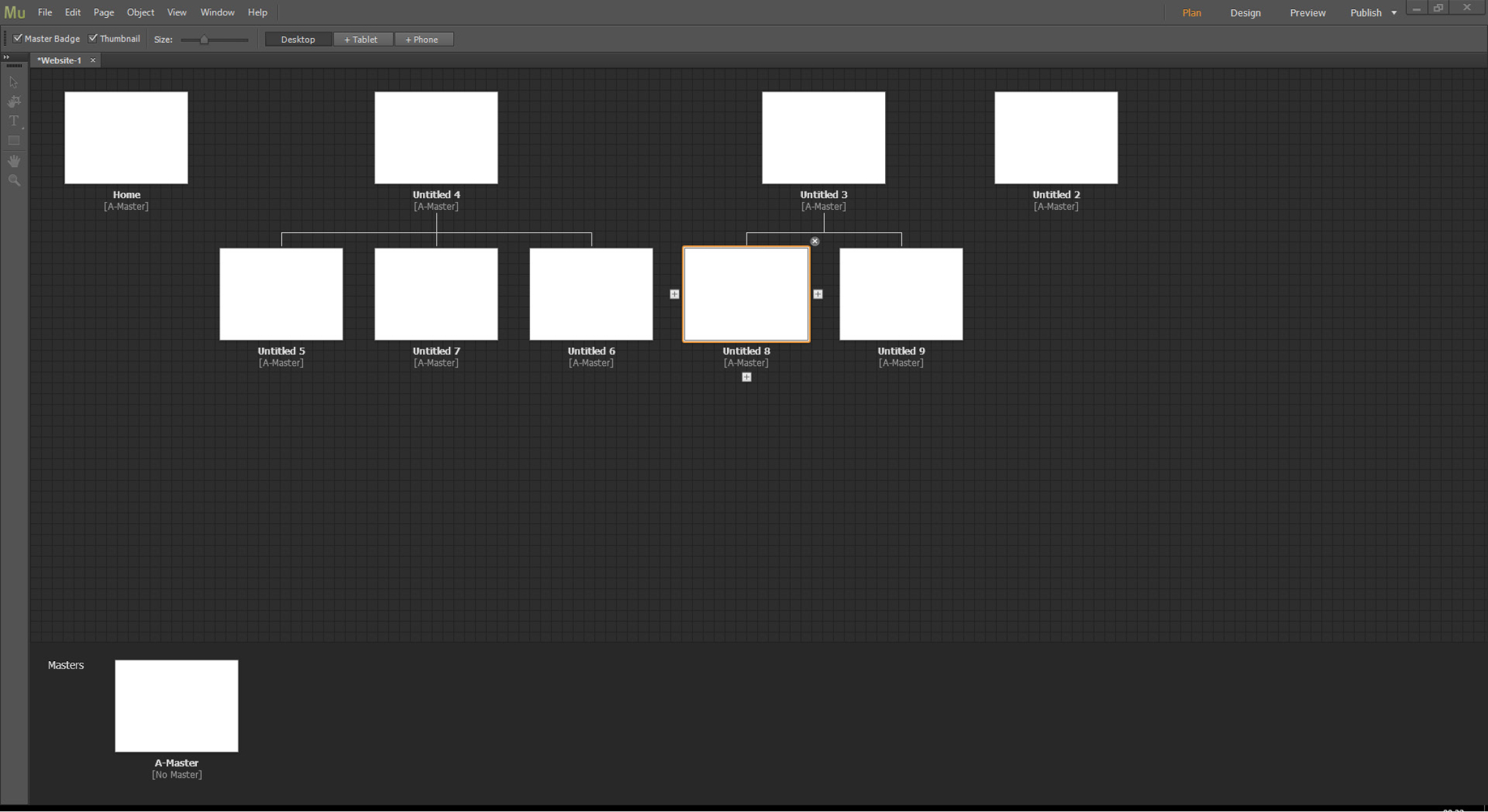
את איזור המאסטרים וכל פריסת המסמך ניתן למצוא תחת מצב התצוגה Plan, שמהווה את הלייאוט של
המסמך. בתחתית המסך ניתן לזהות את המאסטר הראשי של המסמך:
המסמך. בתחתית המסך ניתן לזהות את המאסטר הראשי של המסמך:

העובדה שמבנה התוכנה מזכיר בצורה משמעותית את מבנה אינידיזיין, עוזרת למעצבים רבים למצוא
סביבת עבודה מוכרת ונוחה ויחסית אינטואיטבית.
סביבת עבודה מוכרת ונוחה ויחסית אינטואיטבית.
חשוב לציין כי יתרון מרכזי של התוכנה הוא העובדה שהחיבור שלה אל תוכנות אדובי אחרות הוא
אופטימלי, וכך ניתן לייצר חומרי גלם באילוסטרייטור או פוטושופ (כפתורי מולטי סטייט) ולהטמיע אותם בקלות רבה במיוז
ויותר מכך, אלמנטים וקטוריים שמועתקים למסמך של מיוז, מומרים אוטומטית לקבצי svg – פורמט מאוד חשוב בעולם הווב כיום
(scalable vector graphics).
אופטימלי, וכך ניתן לייצר חומרי גלם באילוסטרייטור או פוטושופ (כפתורי מולטי סטייט) ולהטמיע אותם בקלות רבה במיוז
ויותר מכך, אלמנטים וקטוריים שמועתקים למסמך של מיוז, מומרים אוטומטית לקבצי svg – פורמט מאוד חשוב בעולם הווב כיום
(scalable vector graphics).
כלי העיצוב ו-ווידג’יטים
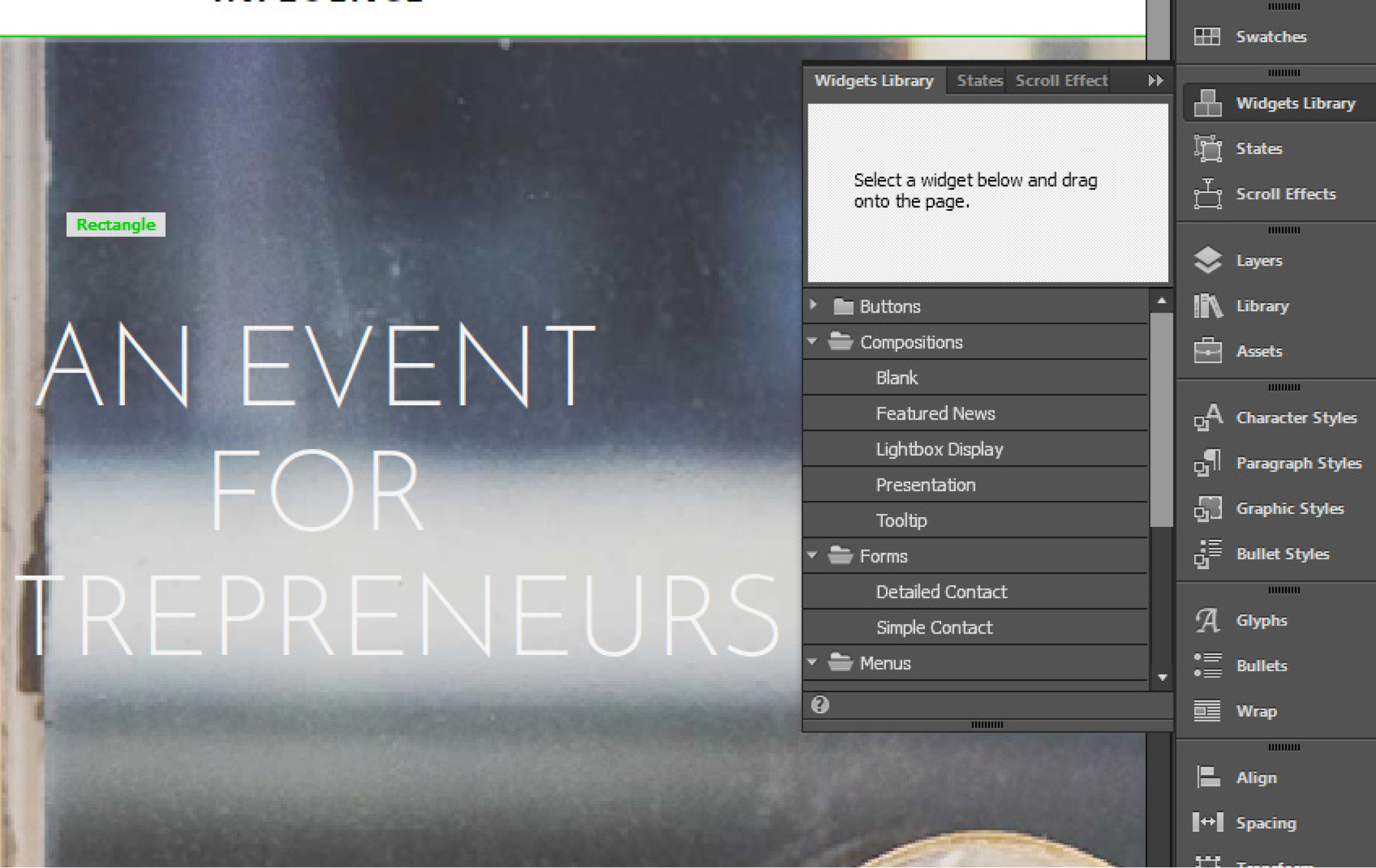
כלי העבודה של מיוז נותנים מענה לרוב משימות העיצוב האינטראקטיבי, החל ביצירת סגנונות לטקסט
(מישהו אמר אינדיזיין?), שכבות, עבודה פשוטה עם אנימציות גלילה (פאראלקס), קרופ מובנה לתמונות, אפקטים של הצללות
שונות, עבודה עם גריד מובנה וגמיש, יישור עצמים, וספריית ווידג’יטים – מרכיבי ממשק מוכנים מראש אותם ניתן לשלוף
במקרה הצורך (drag&drop) ולעצבם בהתאם.
(מישהו אמר אינדיזיין?), שכבות, עבודה פשוטה עם אנימציות גלילה (פאראלקס), קרופ מובנה לתמונות, אפקטים של הצללות
שונות, עבודה עם גריד מובנה וגמיש, יישור עצמים, וספריית ווידג’יטים – מרכיבי ממשק מוכנים מראש אותם ניתן לשלוף
במקרה הצורך (drag&drop) ולעצבם בהתאם.
כפי שכתבתי למעלה, מדובר בסביבה שמתפתחת מהר מאוד והרבה מעצבים וחברות מציעים ווידג’יטים
להתקנה, החל מאפקטים מיוחדים של גלילה ועד אלמנטים מבוססי ג’אווה סקריפט של אנימציה אינטראקטיבית בטפסים, חנויות
למכירה וסליקה ועוד…
להתקנה, החל מאפקטים מיוחדים של גלילה ועד אלמנטים מבוססי ג’אווה סקריפט של אנימציה אינטראקטיבית בטפסים, חנויות
למכירה וסליקה ועוד…

מקורות ותבניות
בדומה לווידג’יטים, מתפתחת קהילה של מפתחי מיוז אשר בונים תבניות לאתרים (בדומה לוורדפרס)
ומאפשרים להלביש על הפונקציונאליות של התבנית את התכנים של האתר שלכם. אמנם זה לא מתאים בחלק מהמקרים ויש צורך
בהתאמות נרחבות לאתרים ייחודיים, אך המגמה מצביעה על כך שככל שיפתחו יותר את סביבת התבניות – כך התוכנה תמשיך לקבל
עידכונים משמעותיים (כמו רספונסיביות). אגב, בניית תבניות למיוז יכולה להניב הכנסה נוספת ופאסיבית – לימדו את
התוכנה, בנו בה תבניות איכותיות ומיכרו אותן.
ומאפשרים להלביש על הפונקציונאליות של התבנית את התכנים של האתר שלכם. אמנם זה לא מתאים בחלק מהמקרים ויש צורך
בהתאמות נרחבות לאתרים ייחודיים, אך המגמה מצביעה על כך שככל שיפתחו יותר את סביבת התבניות – כך התוכנה תמשיך לקבל
עידכונים משמעותיים (כמו רספונסיביות). אגב, בניית תבניות למיוז יכולה להניב הכנסה נוספת ופאסיבית – לימדו את
התוכנה, בנו בה תבניות איכותיות ומיכרו אותן.
התאמה לעידן הרספונסיביות
מיוז, כמו תוכנות עיצוב ויזואליות רבות אחרות, נמדדת לא רק באפשרויות העיצוב אלא גם
באפשרויות ההתאמה לפטלפורמות שונות ומסכים שונים. נכון לכתיבת שורות אלו התוכנה לא תומכת באתרים רספונסיביים אלא רק
באתרים מותאמים. כלומר, לכל פורמט (דסקטופ, טאבלט ומובייל) יש את הלייאוט שלו ויש צורך לבצע התאמות לכל אחד מהם.
כאשר הגולש מגיע לאתר שנבנה ע”י מיוז, הקוד מפנה אותו לאתר המותאם למכשיר שלו. בכנס Adobe MAX 2015, שנערך בתחילת
אוקטובר 2015 הוכרז כי פיצ’ר חדש של ‘נקודות שבירה’ יוכנס לתוך מיוז ויתמוך ביצירת אתרים רספונסיביים בצורה מלאה, מה
שיהפוך את מיוז לשחקנית הרבה יותר חזקה בשוק העיצוב הויזואלי.
באפשרויות ההתאמה לפטלפורמות שונות ומסכים שונים. נכון לכתיבת שורות אלו התוכנה לא תומכת באתרים רספונסיביים אלא רק
באתרים מותאמים. כלומר, לכל פורמט (דסקטופ, טאבלט ומובייל) יש את הלייאוט שלו ויש צורך לבצע התאמות לכל אחד מהם.
כאשר הגולש מגיע לאתר שנבנה ע”י מיוז, הקוד מפנה אותו לאתר המותאם למכשיר שלו. בכנס Adobe MAX 2015, שנערך בתחילת
אוקטובר 2015 הוכרז כי פיצ’ר חדש של ‘נקודות שבירה’ יוכנס לתוך מיוז ויתמוך ביצירת אתרים רספונסיביים בצורה מלאה, מה
שיהפוך את מיוז לשחקנית הרבה יותר חזקה בשוק העיצוב הויזואלי.
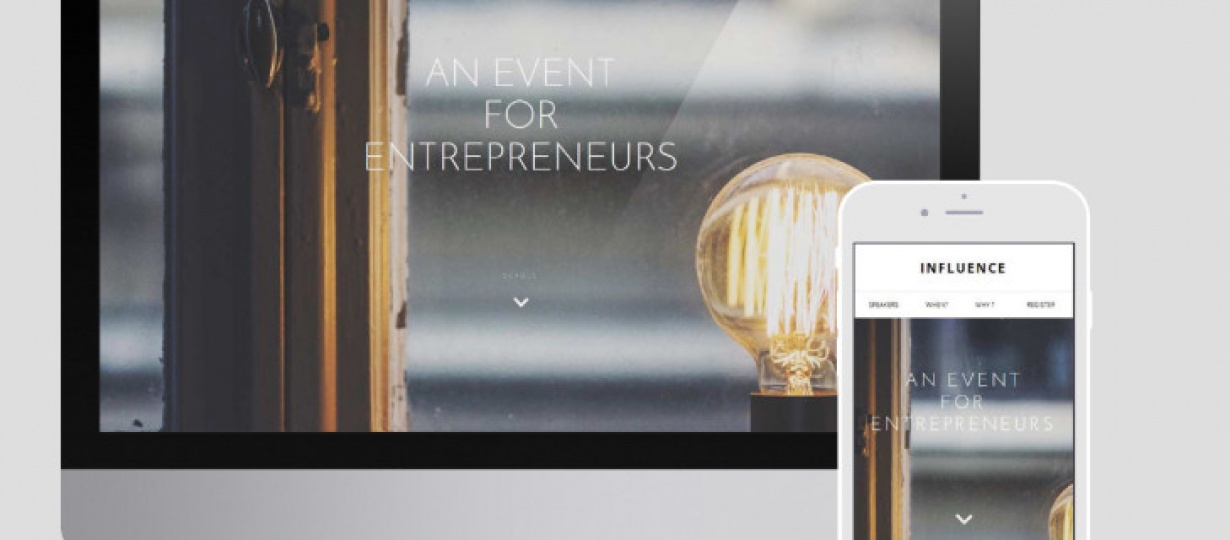
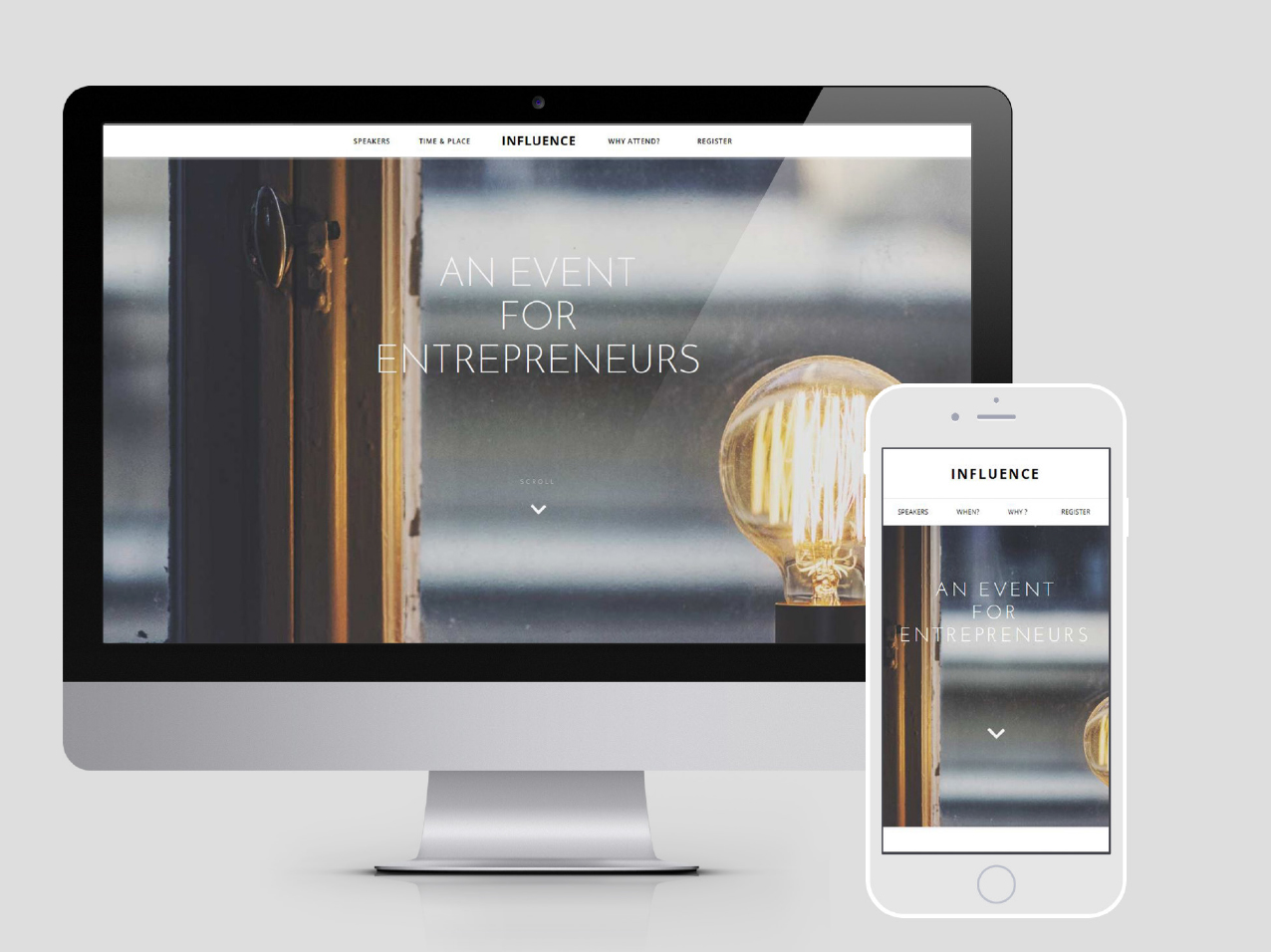
כך נראה האתר על דסקטופ ומובייל לדוגמה:

טיפוגרפיה בעידן המסך
Webfonts הפכו להיות חלק בלתי נפרד מהרשת. הפונטים מוטמעים באתרים כך שיכולת העיצוב
הטיפוגרפית היא די חופשית ומותנית ברכישת הפונט המתאים והרצוי לצורך עבודה ברשת (הרכישה היא לפי דומיין, לכן כל אתר
ידרוש רישיון משל עצמו, בשונה מפונטים לדפוס). במיוז יש כמה פתרונות לנושא זה, האחד הוא typekit של אדובי,
שירות המאפשר לסנכרן פונטים רצויים מתוך ספרייה ענקית של פונטים אשר יש להם אישור שימוש, בדומה לגוגל פונטס רק מובנה
בתוך מיוז. אופציה נוספת הינה הטמעה של ווב-פונט מהמחשב האישי שלכם, כך שיוטמע כפונט באתר. זה מצריך מכם להיות בעלי
הפונט בגרסת הווב, היות ופונטים שאינם מותאמי ווב (להלן פונטים לדפוס) יוטמעו כתמונה באתר, מה שאינו מומלץ עקרונית,
אך אם כשאין ברירה זהו גם פתרון עבור אלמנטים חד פעמיים באתר שלכם.
הטיפוגרפית היא די חופשית ומותנית ברכישת הפונט המתאים והרצוי לצורך עבודה ברשת (הרכישה היא לפי דומיין, לכן כל אתר
ידרוש רישיון משל עצמו, בשונה מפונטים לדפוס). במיוז יש כמה פתרונות לנושא זה, האחד הוא typekit של אדובי,
שירות המאפשר לסנכרן פונטים רצויים מתוך ספרייה ענקית של פונטים אשר יש להם אישור שימוש, בדומה לגוגל פונטס רק מובנה
בתוך מיוז. אופציה נוספת הינה הטמעה של ווב-פונט מהמחשב האישי שלכם, כך שיוטמע כפונט באתר. זה מצריך מכם להיות בעלי
הפונט בגרסת הווב, היות ופונטים שאינם מותאמי ווב (להלן פונטים לדפוס) יוטמעו כתמונה באתר, מה שאינו מומלץ עקרונית,
אך אם כשאין ברירה זהו גם פתרון עבור אלמנטים חד פעמיים באתר שלכם.
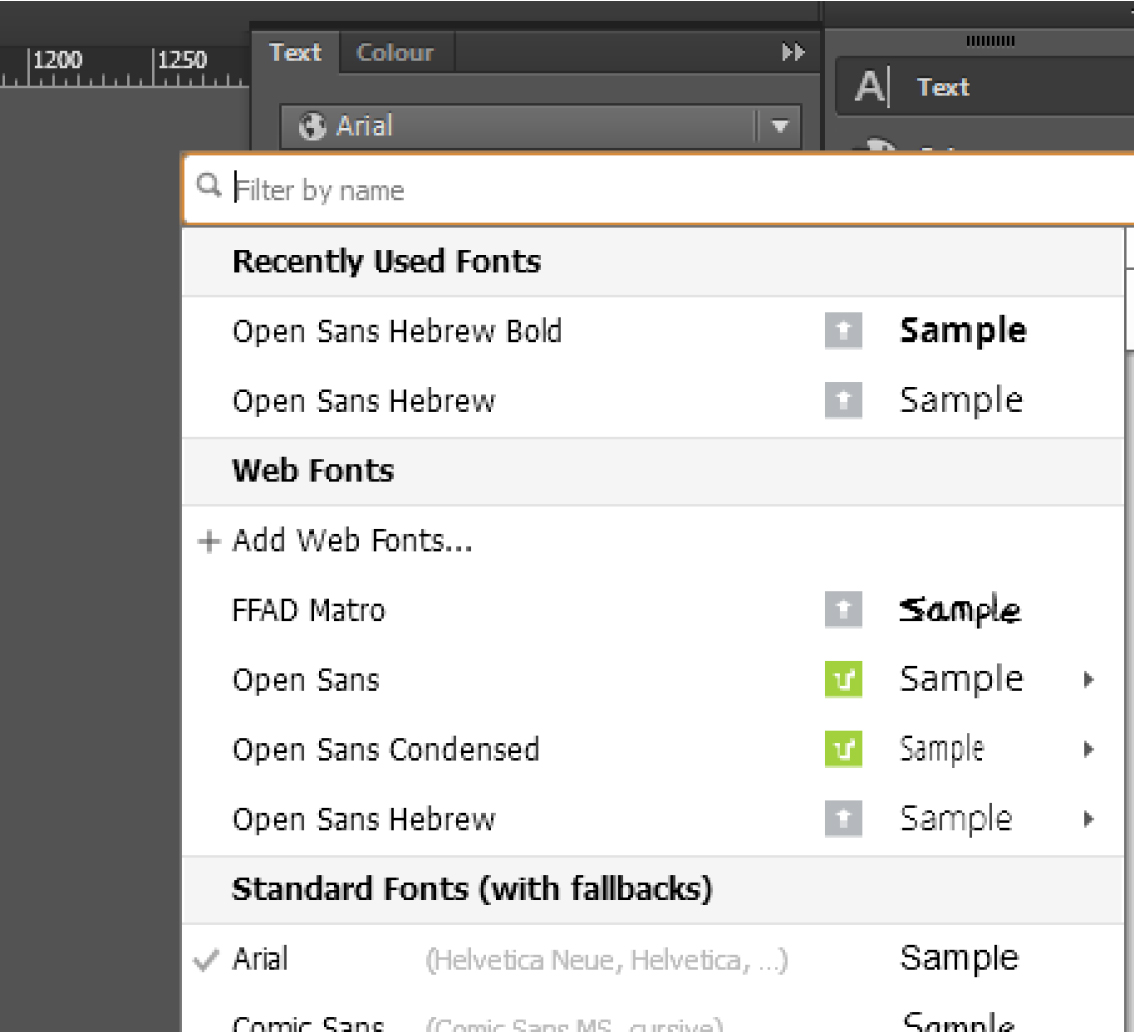
כך נראה חלון בחירת הפונט של מיוז – נוח ואינטואיטבי:

קידום אורגני והקמת האתר
שני צדדים בהקמת אתר חדש שהמעצבים נוטים להזניח ולהשאיר למתכנת הם בניה תואמת לגוגל וכן כל
התהליך הטכני בהעלאת האתר לאחסון, שרת ורכישת הדומיין. כל אלה הופכים פשוטים מאוד עם מיוז.
התהליך הטכני בהעלאת האתר לאחסון, שרת ורכישת הדומיין. כל אלה הופכים פשוטים מאוד עם מיוז.
בתוך מיוז קיימים כל הכלים להטמעת מטה-דטה וכן כל המידע המקדם באופן אורגני את האתרים. כל
שנותר הוא ללמוד את התורה של מילות מפתח וקידום אורגני בסיסי כדי לספק ללקוח בסיס טוב לעבוד איתו בקידום השוטף.
שנותר הוא ללמוד את התורה של מילות מפתח וקידום אורגני בסיסי כדי לספק ללקוח בסיס טוב לעבוד איתו בקידום השוטף.
לאדובי קיימת מערכת של שרתים העומדת לרשות משתמשי ה”ענן” – business catalyst הוא השירות
המאפשר להעלות אתר עם דומיין חינמי כבר מתוך מיוז וכך לאפשר ללקוח להתרשם מהאתר החי כבר בסקיצות המוקדמות. המערכת
מאפשרת ללקוח לעדכן טקסטים ותמונות בצורה פשוטה בתוך הדפדפן כך שנחסך הצורך במעצב בכל עידכון תוכן פשוט.
המאפשר להעלות אתר עם דומיין חינמי כבר מתוך מיוז וכך לאפשר ללקוח להתרשם מהאתר החי כבר בסקיצות המוקדמות. המערכת
מאפשרת ללקוח לעדכן טקסטים ותמונות בצורה פשוטה בתוך הדפדפן כך שנחסך הצורך במעצב בכל עידכון תוכן פשוט.
לסיכום
בהנחה ואתם מעצבים כיום לפרינט ורוצים מעבר לדיגיטל בצורה חלקה, רגילים לסביבת העבודה של
אדובי ולא מבינים בקוד, מיוז היא התוכנה שתיתן לכם כרטיס כניסה פשוט לעולם הזה. כמובן שיש צורך ללמוד את החוקים של
עולם הווב כדי לא לעשות טעויות, אך בשונה מ-Wix או סביבות אחרות וסגורות, מיוז היא תוכנת עיצוב וככזו משאירה את הכוח
ביד של המעצבים ולא מכריחה אותנו לעצב לפי החוקים שלה. במידה ואתם מעצבים ממשקים מורכבים, מיוז יכולה להוות מקום טוב
להדגמות והמחשות חיות אך היא אינה הפתרון לאתר הסופי היות והקוד שלה לא מספיק נקי.
אדובי ולא מבינים בקוד, מיוז היא התוכנה שתיתן לכם כרטיס כניסה פשוט לעולם הזה. כמובן שיש צורך ללמוד את החוקים של
עולם הווב כדי לא לעשות טעויות, אך בשונה מ-Wix או סביבות אחרות וסגורות, מיוז היא תוכנת עיצוב וככזו משאירה את הכוח
ביד של המעצבים ולא מכריחה אותנו לעצב לפי החוקים שלה. במידה ואתם מעצבים ממשקים מורכבים, מיוז יכולה להוות מקום טוב
להדגמות והמחשות חיות אך היא אינה הפתרון לאתר הסופי היות והקוד שלה לא מספיק נקי.
יתרונות – מה שמעצבים זה מה שמקבלים, ללא קוד, בסביבת עיצוב מוכרת וחופשית, קהילה
מפותחת, עריכה בדפדפן של האתר בצד הלקוח.
מפותחת, עריכה בדפדפן של האתר בצד הלקוח.
חסרונות – יש האומרים שהקוד לא נקי (אם אתם לא קוראים קוד אז למה שיעניין אתכם?!), טרם
תומכת ברספונסיביות (עוד רגע כן לפי אדובי), לא מתאימה לאתרים מורכבים.
תומכת ברספונסיביות (עוד רגע כן לפי אדובי), לא מתאימה לאתרים מורכבים.
אני ממליץ להתחיל מהאתרים הבאים גם לצורך למידה וגם לצורך הורדות:
בהצלחה!
באותו נושא
-
נכתב ע"י סיגלית אריאלי
-
נכתב ע"י אורי פלג
-
נכתב ע"י סיגלית אריאלי
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י אורי פלג
-
נכתב ע"י סיגלית אריאלי
-
נכתב ע"י אורי פלג