מה חדש ב-XD

כנס ADOBE MAX שנערך לאחרונה הביא איתו מבול של עידכונים משמעותיים ביותר למעצבי הממשקים שבינינו. מעניין לבחון את המתח שנוצר בתוכנה בין הרצון לשפר אותה ולהרחיב אותה לבין שמירתה כתוכנה קלה ללמידה וקלת משקל. נדמה שבעדכון האחרון XD הופכת מעט יותר מורכבת, אך עדיין נראה שצוות הפיתוח מצליח לשמר את העקרון של תוכנה לא מסובכת ורחבה מדי. בסדרת המאמרים הקרובה אסקור את המאפיינים, החידושים והשיפורים הללו לעומק.
בקצרה
אלה הם העדכונים המשמעותיים שהוכרזו בכנס:
- היסטורייה של הקובץ
- עריכה במקביל על אותו המסמך
- אינטראקציות מרובות על אובייקט בודד
- מצבי קומפוננטות
- HOVER STATE
- איזור תוספים מחודש
- מצב שיתוף חדש
- ספריות ענן מעודכנות
יש לציין כי באוגוסט ואוקטובר עודכנו מספר יכולות:
- שיטות שילוב
- הזזת אובייקטים עם המקלדת באופן מדוד
- בחירת שכבות אחוריות
- עריכת תמונה בפוטושופ מתוך התוכנה
אינטראקציות מרובות על אוביקט
הגירסה החדשה של XD מאפשרת לייצר מספר אינטרקציות על כל אלמנט במצב פרוטוטייפ. תזכורת קטנה, מצב פרוטוטייפ מאפשר לנו לדמות התנהגות הממשק וליצור הדמייה של אינטראקטיביות. את הפרוטוטייפ נשתף לרוב עם בעלי עניין כמו לקוח, בוס, חברי צוות ואפילו נוכל להציגו בתיק העבודות שלנו.
כיום, במצב פרוטוטייפ, ניתן להוסיף עבור כל אלמנט עוד מספר אינטראקציות בעזרת לחיצה על סמן ההוספה (+) המופיע בצד ימין באיזור השליטה על הפרוטוטייפ. בדוגמא הבאה גם גרירה וגם לחיצה על אותה התמונה.
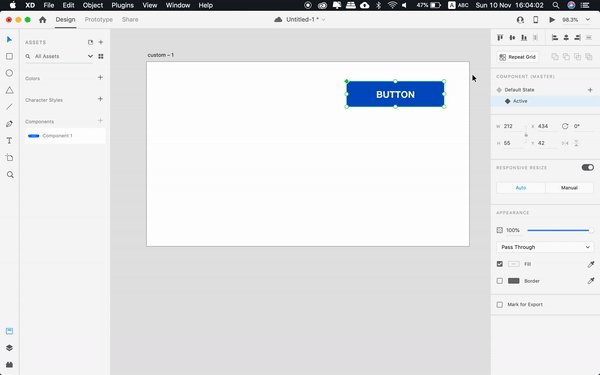
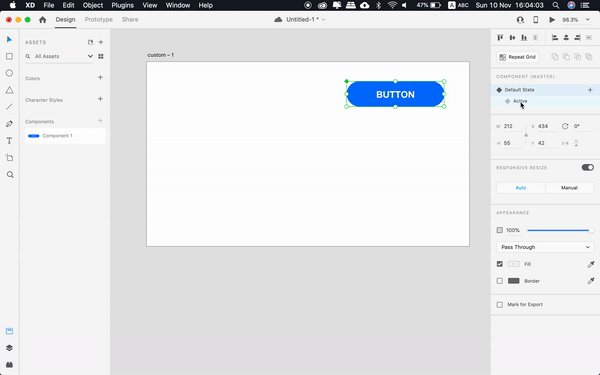
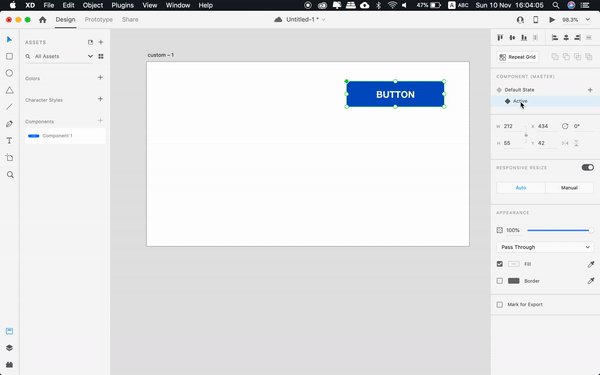
מצבי רכיבים (Components)
‘רכיבים‘ (Components) מאפשרים לנו ליצור מספר מופעים שונים המבוססים על אותם יסודות, לדוגמא, כפתור במספר גדלים, או במספר מצבים (צבע\פונט וכו‘…) בשונה מעריכת תוכן בלבד בסימבולים.
תכונה זו מאפשרת לנו ליצור מערכות עיצוב או סטייל גייד אשר ניתן לעשות בהן שימוש שוטף לתוך מסכי הממשק אותם אנו מעצבים. כעת ניתן ליצור מערכת של מצבים לכל רכיב בדומה להתנהגות אינטראקטיבית, לדוגמא הכפתור במעבר עכבר משנה צבע, לחיצה משנה את העיצוב. מצבים אלה (או בשמם המקצועי States) מדמים באופן כמעט מדוייק את התנהגויות הרכיבים, כפי שיצרו אותם בשלב הבניה בקוד.
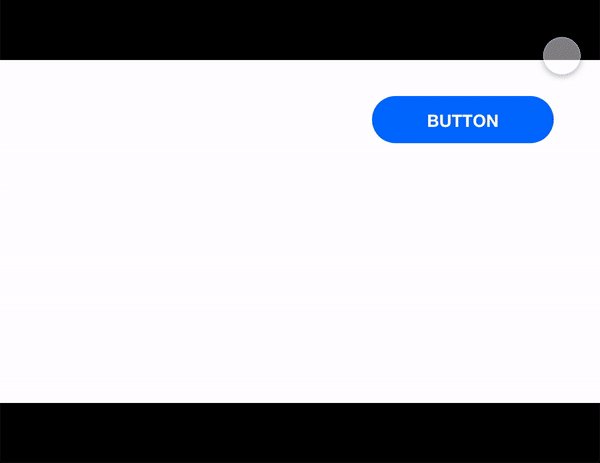
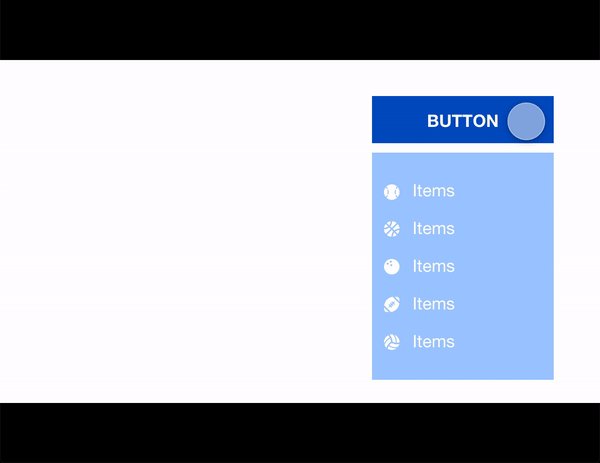
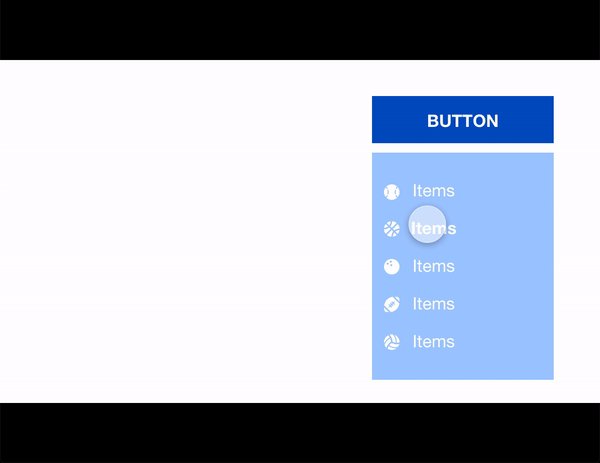
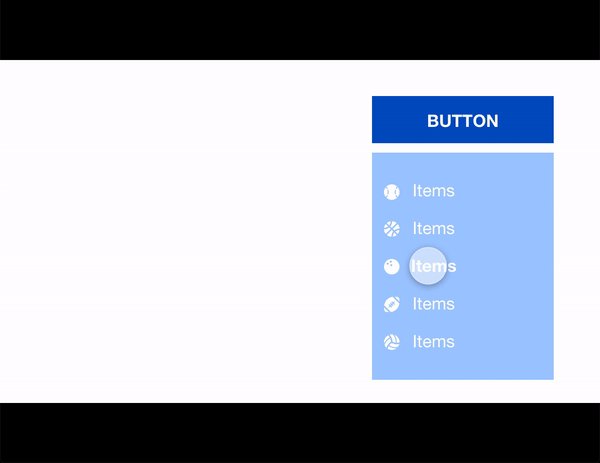
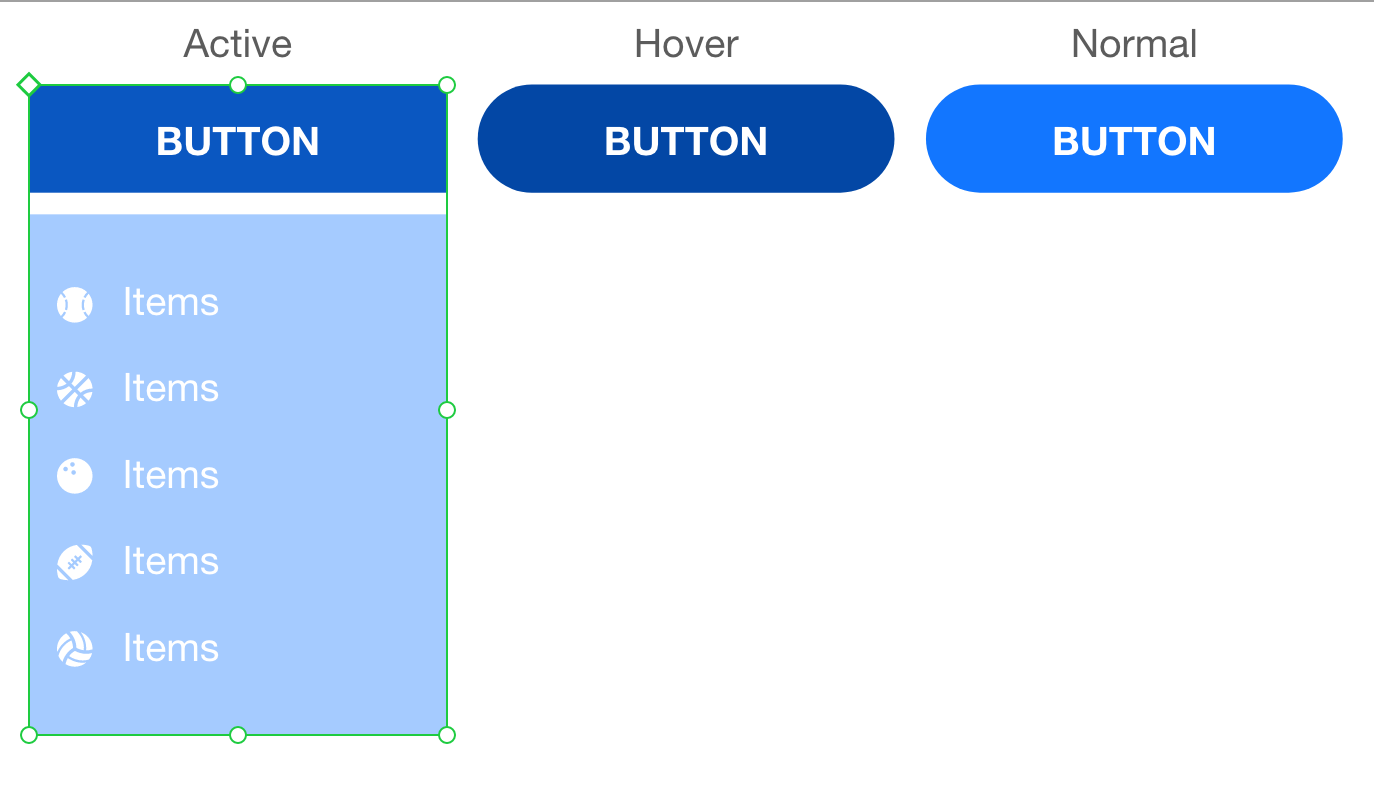
מצבי הרכיבים מאפשרים ליצור אינטראקציות בתוך משטח העבודה מבלי הצורך לשכפל משטחי עבודה כפי שהיה נדרש עד כה. לדוגמא אם נרצה ליצור כפתור שפותח תפריט, נצטרך ליצור את הרכיב ובתוכו ליצור את המצב הפעיל שלו בו התפריט פתוח, קל ופשוט ובעיקר חוסך המון משטחי עבודה עבור ההמחשה. לדוגמא:
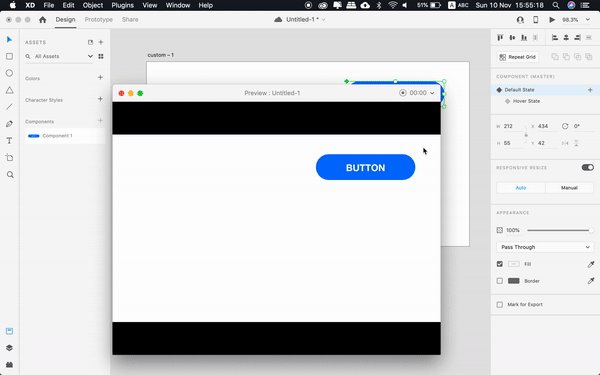
כאן ניתן לצפות בכל המצבים פרוסים זה לצד זה, כולל מצב ריחוף עכבר מעל הכפתור. מדובר בתצוגה יעילה מאוד ומומלצת ליישום בסטייל גייד עבור מפתחים או כמסמך פנים ארגוני:
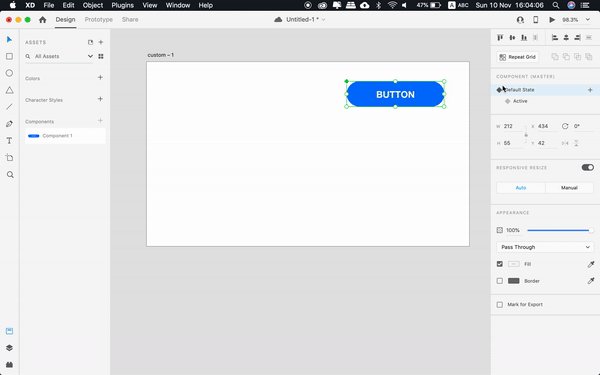
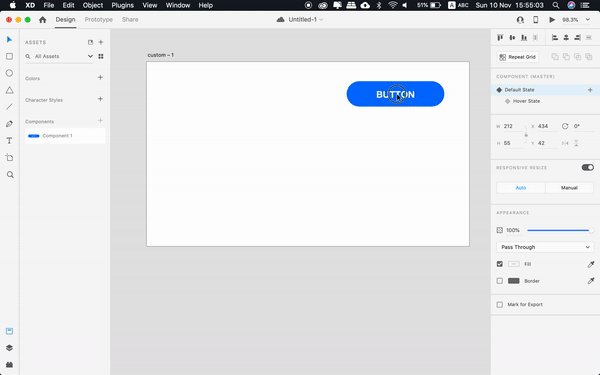
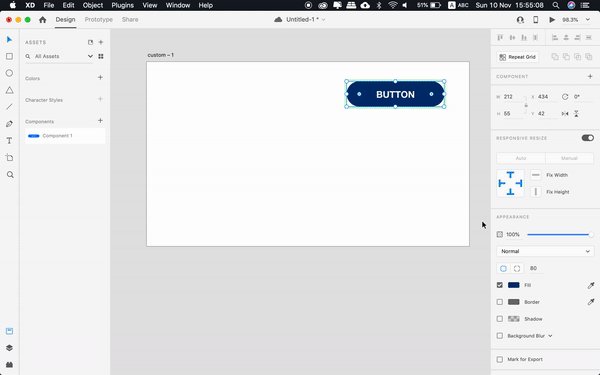
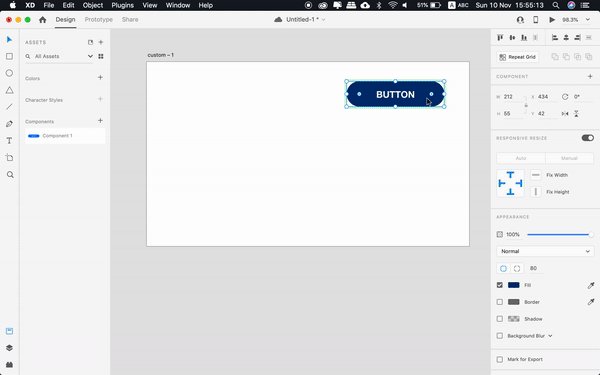
ריחוף עכבר (HOVER STATE)
ריחוף עכבר הוא מצב מאוד נפוץ במכשירי דסקטופ (כל מכשיר המופעל באמצעות עכבר או משטח עקיבה). ריחוף הוא מצב חשוב מבחינה אינטראקטיבית מפני שהוא מהווה רמז נוסף למשתמש על האפשרות ללחיצה,ומסייע להבין מה לחיץ ומה לא. מצבי מעבר עכבר לא התאפשרו עד לגירסה זו ולכן שינוי הזה מבורך. כפי שראינו למעלה, מעבר עכבר הוא מצב נוסף אפשרי בעת הוספת מצב (STATE) לרכיבים. בשונה ממצבים נוספים כמו Active או כל מצב אחר, מצב ריחוף מובנה עם אינטראקטציה, כלומר עם הגדרת המצב החדש כבר תופעל אינטראקציה עם ריחוף העכבר מעל הרכיב בפרוטוטייפ, כך שאין צורך להגדיר אותה בעצמכם!
במאמר הבא אסקור חידושים נוספים מהעדכונים האחרונים.
העובדה שעדכוני גירסה מופצים אחת לכל חודש הופך את הלמידה שלה למתמשכת, אתם מוזמנים לבדוק את קורס XD שפיתחנו במנטור הכולל את כל החידושים והעדכונים בזמן אמת:
https://www.mentor.co.il/courses/course/xd