מה חדש ב- XD

במהלך החודשים האחרונים חלו שינויים משמעותיים בסביבת העבודה העדכנית של Adobe XD. עיקר השינויים מאפשרים תזרים עבודה מדויק ויעיל יותר.
לצד יכולות האנימציה הנהדרות נוסף כלי ניהול עבור ממשקים מורכבים הכוללים שליטה נרחבת יותר ברכיבי הממשק ויצירת Desgin System נוח וקל לניהול (ברוך הבא ל-Componnets שלום ולא להתראות ל-Symbols).
במאמרים הקרובים אציג את יכולות האנימציה הנהדרות וניהול המסמכים.
לצד יכולות האנימציה הנהדרות נוסף כלי ניהול עבור ממשקים מורכבים הכוללים שליטה נרחבת יותר ברכיבי הממשק ויצירת Desgin System נוח וקל לניהול (ברוך הבא ל-Componnets שלום ולא להתראות ל-Symbols).
במאמרים הקרובים אציג את יכולות האנימציה הנהדרות וניהול המסמכים.
לפני הכל, בעדכון יולי שיצא לפני מספר ימים עודכנו בעיקר תהליכי העבודה בענן ושיתוף מסמכים עם מתכנתים. על שינויים אלה ארחיב במאמר נפרד. שימו לב כי ניתן להוריד את קובץ הדוגמא מקישור זה
מעברי מסכים ומיקרו-אינטראקציות
כפי שנכתב במאמר הקודם (מה חדש ב-XD) אפשרות האנימציה המתקדמת Auto Animate מנסה לגשר ולהקל ביצירת מיקרו־אנימציות, או מיקרו־אינטראקציות בעת עיצוב ממשק. המרכיבים לבניית אנימציה הם לפחות שני משטחי עבודה (Artboards) שבהם ממוקמים אובייקטים בעלי אותו השם (שם השכבה זהה), כאשר ניתן לבצע שינוי באחד מהפרמטרים הבאים: גודל, מיקום, ציר, צבע, שקיפות, מיסוך ועוד…
הרעיון הכללי של הפקודה מזכיר את פקודת Blend של אילוסטרייטור, רק שבמקום להשלים עצמים סטטיים בטווח של שני עצמים XD – משלימה את התנועה והשינוי של העצמים שמתקיימים בשני משטחי העבודה.
פקודה זו מאפשרת להציג בשלב הפרוטוטייפ את ההמחשה לתנועה הרצויה – ברוב המוחלט של המקרים, על בסיס אנימציה זו, מתכנתים יוכלו ליצור אותה בעזרת קוד בעת בניית הממשק.
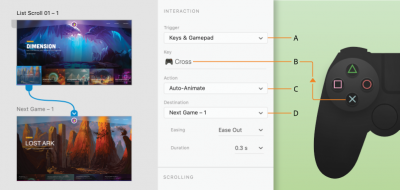
ישנן מספר פקודות היוצרות מעבר בין משטחי עבודה (Trigger), פקודות אלו יימצאו בעת יצירת קישור בין מסכים בחלק הימני של המסך.
טריגרים – פקודת מקלדת ושלט של קונסולות משחק (Time, Tap, Drag, Voice, Keys and Gamepad). בכל פקודות אלה ניתן לבחור בהתנהגות (Action) – Auto Animate לצד התנהגויות נוספות, פשוטות יותר כמו Transition או Overlay .
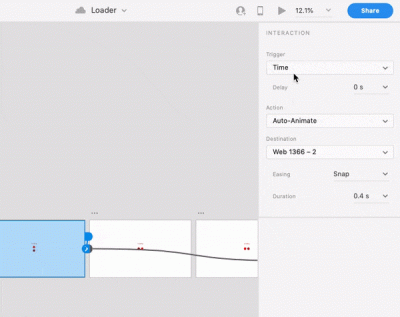
פקודת תזמון (Time)
פקודה זו באיזור ההמחשה (Prototype) מתאפשרת כאשר נגדיר שמשטח העבודה (Artboard) הוא ה-Trigger. פקודה זו תאפשר לנו ליצור אנימציה מתוזמנת שתתחיל מבלי שניצור איזו אינטרקציה עם הממשק. ניתן ליצור כך אנימציות בלולאה (Loop) של זמן טעינה, או התקדמות טעינה. אפשרות זו טובה גם לצורך יצירת וידאו להצגת הממשק, מבלי ללחוץ על דבר בפרוטוטייפ. לדוגמא
מחוות גרירה (Drag)
אחת הפעולות הנפוצות במכשירי מגע הינה גרירה של המסך (Swipe). גרירה זו מאפשרת להפעיל פקודות שונות בממשקים וחסרה מאוד בשלב הפרוטוטייפ. כעת ניתן להגדיר לצד לחיצה, או תיזמון המעבר, את אפשרות הגרירה כיוצרת האינטרקציה. שימו לב שפקודה זו בשילוב עם אנימציה אוטומטית מאפשרת לנו המחשה מאוד ריאליסטית של התנהגות במובייל.
פקודות קול – Voice
פקודות קול הפכו נפוצות בעת האחרונה עם התרחבות השימוש במכשירים חכמים כמו אלקסה, גוגל הום, סירי וחבריהם. ככל הנראה מגמה זו מבשרת את העתיד של חווית המשתמש הקולית. עבור המחשות של פקודות קול פיתחו באדובי את היכולת להקשיב לקול שלנו ולהפעיל את הפקודה (במקום ללחוץ או לגרור). נכון להיום הפקודות פעילות בלועזית ואינן תומכות בעברית. בזמן יצירת הפרוטוטייפ עלינו להקליד את המילה שנרצה שתהווה את הפקודה הקולית, בעת הפעלת הפרוטוטייפ יש ללחוץ על מקש רווח כדי להפעיל את המיקרופון שלכם. שימו לב, כדי שפקודה זו תעבוד יש לוודא כי קיים מיקרופון פעיל, מובנה או חיצוני. בדוגמא שלפניכם, הגדרתי את המילה LOVE על בסיס פקודת קול, בגיף ניתן לראות את האנימציה פועלת על בסיס הפקודה הקולית.
Keys and Gamepad
תעשיית הגיימינג היא אחת הזירות הפעילות ביותר בעולם המובייל ובדיגיטל בכלל. התעשייה מציגה פיתוחים וחידושים דרמטיים לצד השקעות גדולות ורווחי עתק של חברות המשחקים הגדולות. XD נותנת מענה למעצבי המשחקים בצורת שימוש בפקודות מקלדת ושלטי קונסולות משחק כדוגמת פלייסטיישן. היתרון של פקודות אלו נעוץ ביכולת לבנות פרוטוטייפ עם חווית משחק ראשונית, מבלי לכתוב שורת קוד אחת. עבור אפשרות זו יש לחבר את שלט הקונסולה למחשב בעזרת כבל USB או חיבור בלוטות‘.
פקודת Overlay
פקודה זו קיימת כדי לאפשר המחשה של חלונות קופצים, פתיחת תפריטים ועוד אלמנטים בממשק אשר מייצגים מצבים נוספים של אותו המסך. כדי לאפשר את הפקודה עבור תפריט נשלף, לדוגמא, יש לעצב את המסך עם התפריט סגור ומשטח עבודה נוסף שמכיל אך ורק את התפריט הנשלף הפתוח. בעזרת איזור הפרוטוטייפ ניתן ’להציף‘ משטח עבודה מעל משטח עבודה. כל שנשאר לנו הוא להגדיר את המיקום המדויק של האלמנט הצף בעזרת הזזת המסגרת הירוקה.
Components Vs Symbols
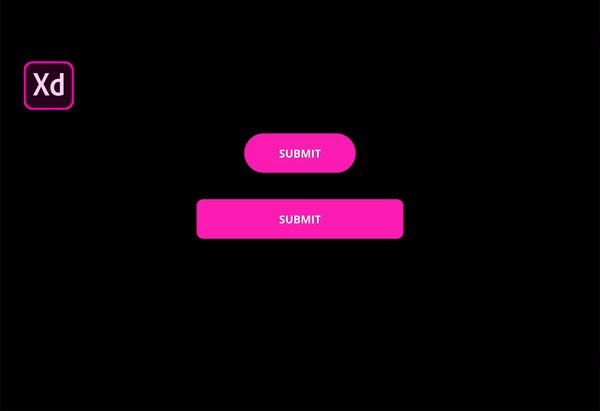
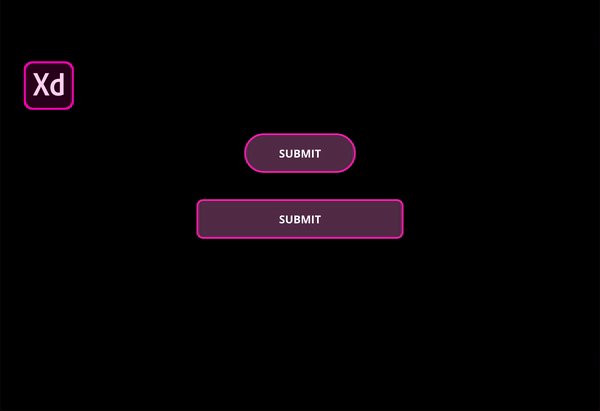
הגירסה הראשונה של XD הציגה את איזור הנכסים המאפשר שמירה של צבעים, טיפוגרפיה וסימבולים לשימוש חוזר בעיצוב הממשק. על סימבולים ניתן היה לערוך שינוי של מלל ולהתבסס על אותו מקור. בעדכון מאי 2019 סביבה זו עברה שינוי משמעותי, הסימבולים הפכו ל‘רכיבים‘ (Components), ההבדל ביניהם נעוץ בעובדה שברכיבי הממשק ניתן ליצור שינויים עוקפים (Overrides) המאפשרים ליצור מספר מופעים שונים המבוססים על אותם יסודות, לדוגמא, כפתור במספר גדלים או במספר מצבים (צבע/פונט וכו‘…) ולא רק שינוי תוכן בניגוד לסימבולים.
תכונה חדשה זו מאפשרת לנו ליצור מערכת עיצוב, או סטייל־גייד שניתן לעשות בו שימוש שוטף לתוך מסכי הממשק אותם אנו מעצבים (פירוט בסעיף הבא).
Link Assets
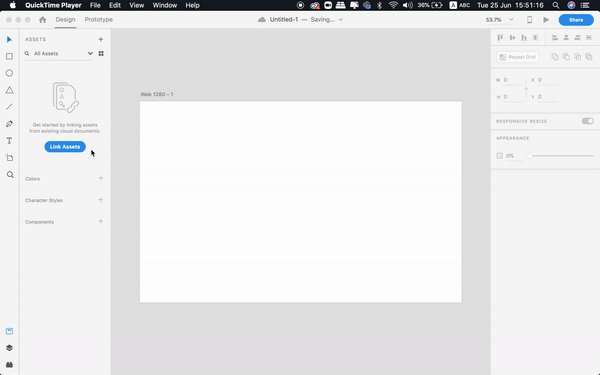
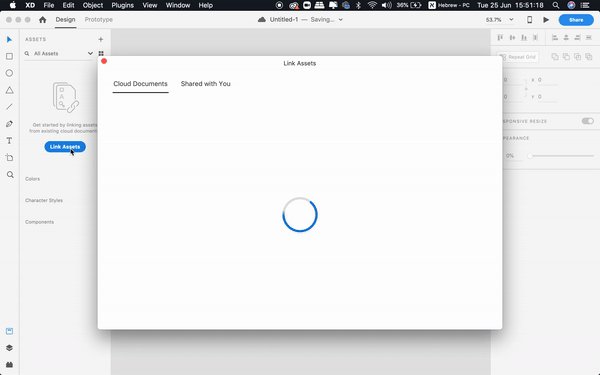
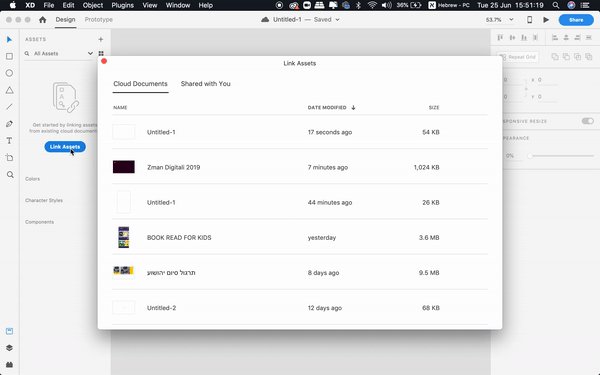
לצד השינוי המבורך שעבר אזור הסימבולים, ניתן כעת להתנהל באופן מבוקר יותר עם כל מכלול הנכסים. ניתן לקשר בין קבצים וליצור מעין קובץ ראשי שמכיל בו את כל המרכיבים הקבועים של הממשק (Assets) ובאמצעות קובץ זה לדאוג לאחידות העיצוב בכל רחבי הממשק או הפרוייקט. דמיינו שאתם מעצבים בספוטיפיי וקיבלתם משימה לעיצוב מסך חדש כלשהו, כמעצבים ודאי תרצו להשתמש במרכיבים העדכניים ביותר ולא להמציא את הגלגל, או לחילופין לסתור את הסגנון העיצובי המקובל בממשק. היכולת לקשר מסמכים מיועדת בדיוק לצורך תרחיש מסוג זה. בעת שינוי במסמך הראשי כל הנכסים המקושרים אליו יקבלו אפשרות לעדכון או להתעלמות ממנו. את קישור הנכסים ניתן להפעיל על ידי שמירה של קובץ XD המכיל את כל המרכיבים, כאשר בקובץ העיצוב נלחץ על כפתור- Link Assets בפאנל הנכסים (Assets).
עדכוני התוכנה התכופים הופכים את הלמידה של XD לתהליך מתמשך. במאמר הבא אסקור את העדכונים המשמעותיים ביותר שכדאי להכיר וכן נעשה היכרות עם התוספים שניתן להתקין ולהקל על תהליכי העבודה. אתם מוזמנים לבדוק את קורס XD שפיתחנו במנטור הכולל את כל החידושים והעדכונים בזמן אמת.
https://www.mentor.co.il/courses/course/xd
באותו נושא
-
נכתב ע"י אורי פלג
-
נכתב ע"י נעמה בק-לוי
-
נכתב ע"י אורי פלג