תוספים לדפדפן כרום למעצבים


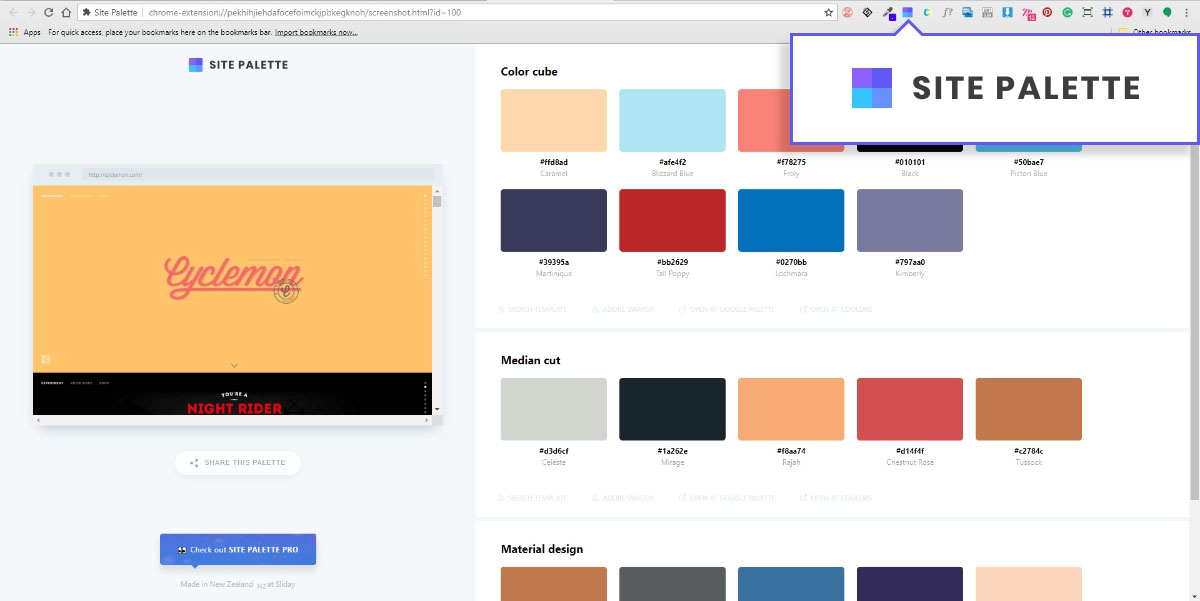
בדומה לתוספי מזון המשדרגים את בלוטות הטעם בלשון, לדפדפן כרום מבית גוגל, יש מנעד כמעט אינסופי של תוספים שממש עושים לדפדפן שלכם נעים בבטן. תוספים אלו הם בבחינת אפליקציות קטנות, המותקנות על הדפדפן ומספקות כלים שימושיים לאיסוף מידע ולהורדת תמונות בזמן שאתם גולשים באינטרנט באתרים שונים. כך למשל גלשתם לאתר, בו פלטת הצבעים פשוט גרמה לכם להזיל דמעה קטנה ונותרתם פעורי פה – תוכלו בקלות בקליק אחד, או שנייםלהעתיק את כל פלטת הצבעים ולהשתמש בה בפרוייקט הבא שלכם.

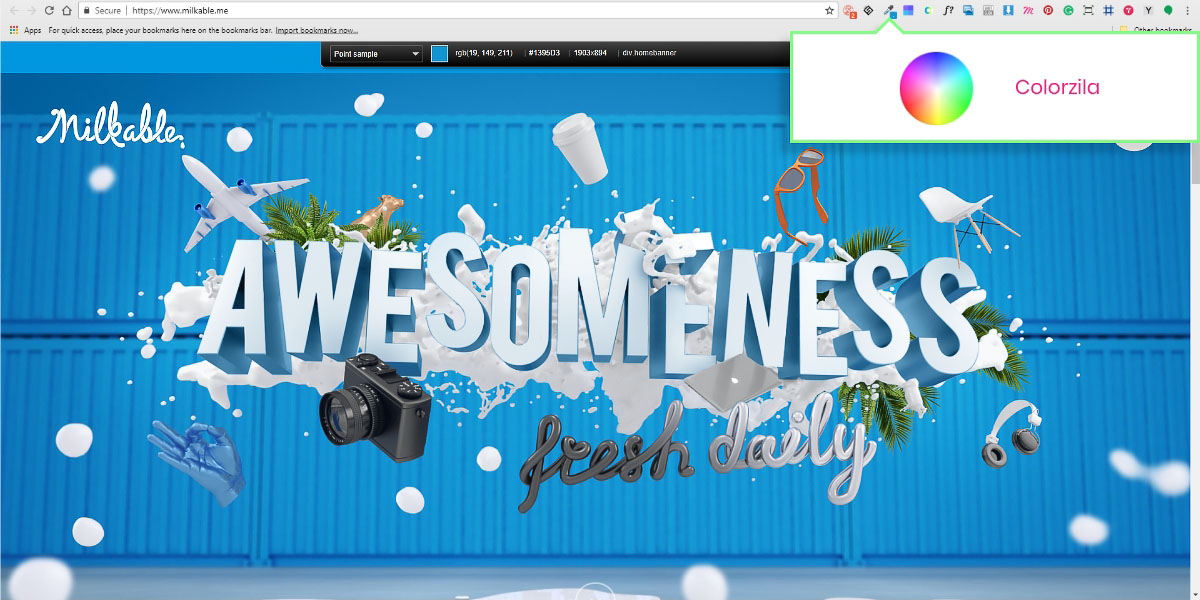
2. קולורזילה

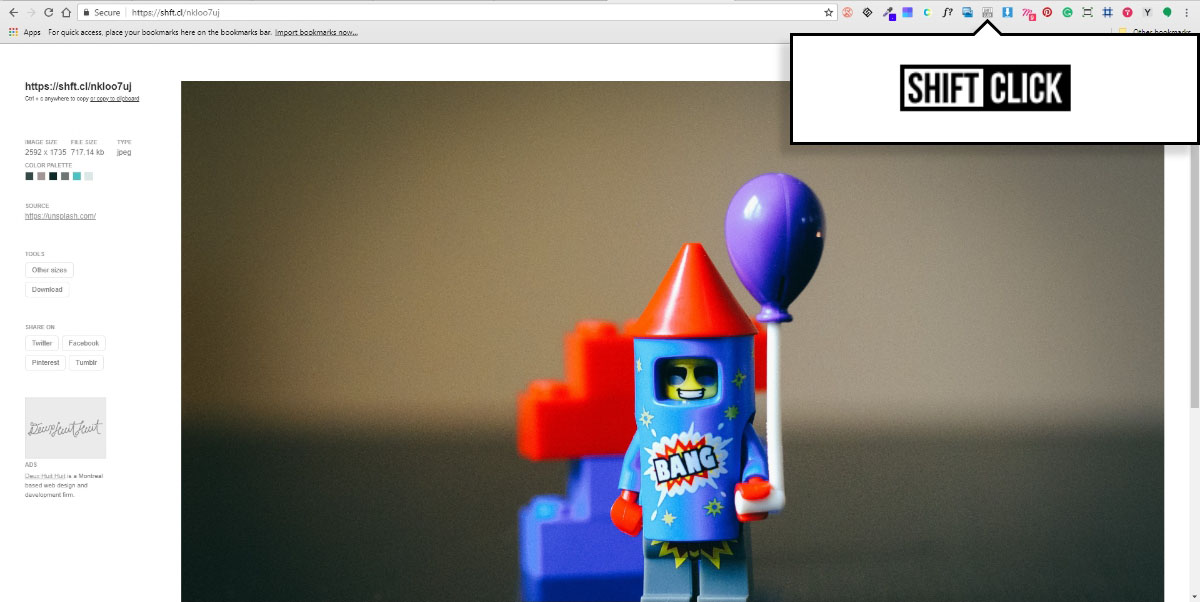
חייך ואמור גבינה באנגלית
לצד המידע הנ״ל ממוקם כפתור להורדת התמונה וכפתור נוסף שלחיצה עליו תמצא עבורכם את התמונה בגדלים נוספים.

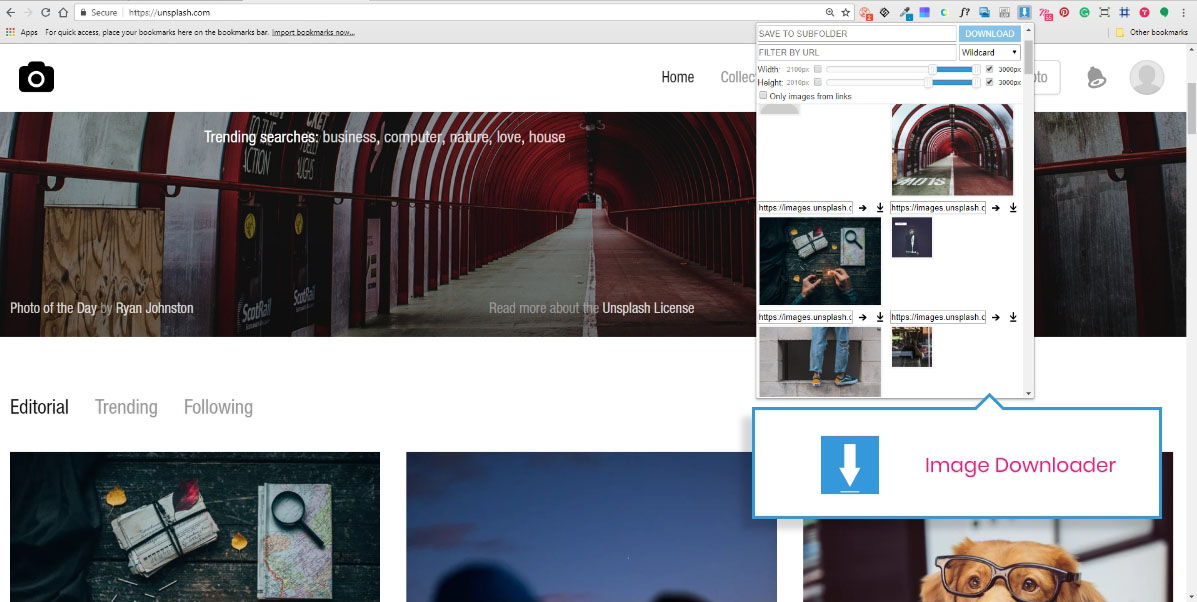
2. אימג׳ דאונלודר
הגענו לקליע המוזהב בקנה התותח– האימג׳ דאונלודר – או "מוריד הדימויים". הוא כנראה הולך להיות אחד החברים הכי טובים שלכם Ever. בפשטות תוסף זה מכנס עבורכם רשימה של כל התמונות שנמצאות בדף בו אתם נמצאים, מאפשר לכם לסנן בין התמונות לפי גובה ורוחב בפיקסלים, או כתובת URL ולשמור את כולן בתיקייה לבחירתכם. תוכלו להוריד את כל התמונות בבת אחת, או לחלופין לסמן את כל אלו שרלוונטיות לכם במקום לבחור אחת אחת.

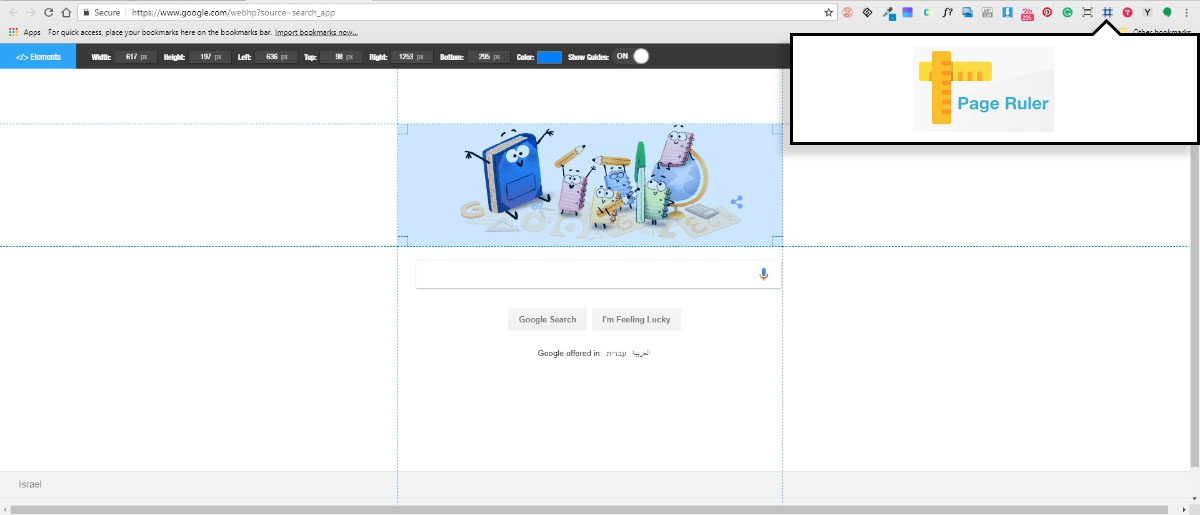
גדלים ומידות
באמת אמרה את המשפט, תודו שזה משפט מאד "סבתאי". כשכל מרווח של פיקסל הוא ההבדל בין עיצוב כלשהו לעיצוב מפיל לסתות,
מידות הן עניין ששווה להקדיש לו תשומת לב רבה.
פשוטו כמשמעו סרגל המאפשר לכם לקחת
מידות של כל פיקסל, בכל עמוד בו גלשתם ברחבי האינטרנט, מהכותרות, לגודל המרווחים, לגודלם של אייקונים. הכל בגרירה
והשלכה- פשוט יוצרים איזור בחירה, אותו ניתן לערוך, לשנות ולמקם מחדש בקלות.

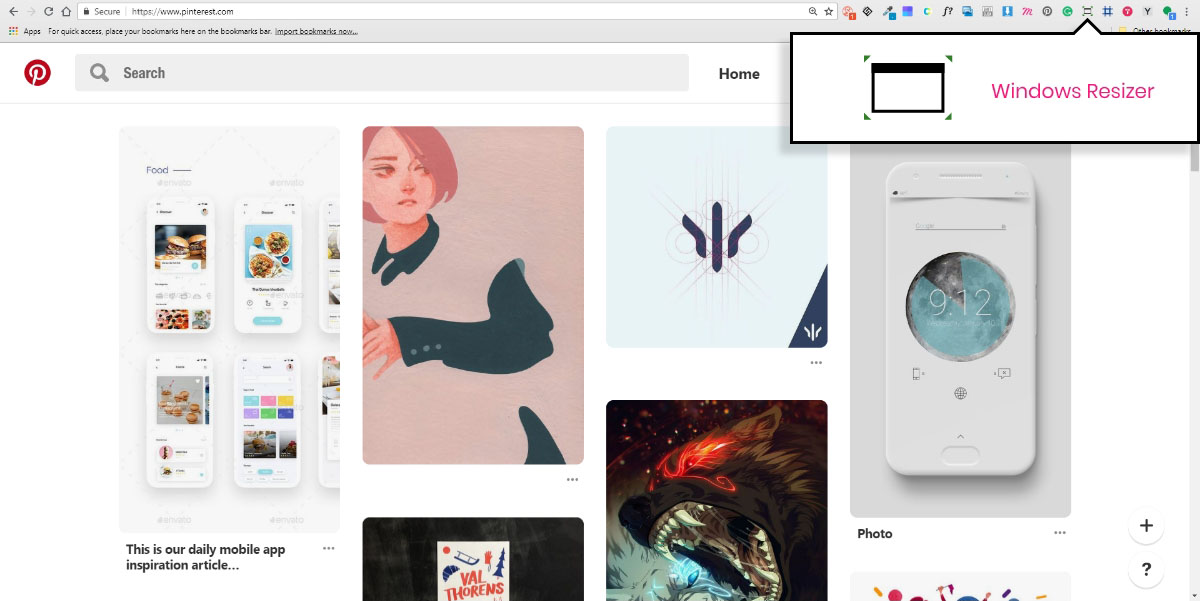
מתייחסת לתאימות של העיצוב ומבנה האתר ואו האפליקציה, לגדלי תצוגה משתנים, לפי סוגי מסכים במכשירים שונים הקיימים בשוק.
"המגביב" (שילוב של מגיב ומגניב, הצעתי הצנועה לרספונסיבי) הוא שם המשחק, בעיצוב לווב ומובייל. הצורך לראות גדלי תצוגה
משתנים של הדפדפן, לבדיקה של תאימות העיצוב במגוון הפלטפורמות הקיימות, הוא אלמנט חובה למעצב הדיגיטל. כך רכיב חביב זה
מאפשר לכם לראות בקלות גדלי תצוגה משתנים. תוכלו כמובן להוסיף גדלי תצוגה לפי צורכיכם מלבד אלו הקיימים בברירת המחדל. אז
יאללה תגביבו.

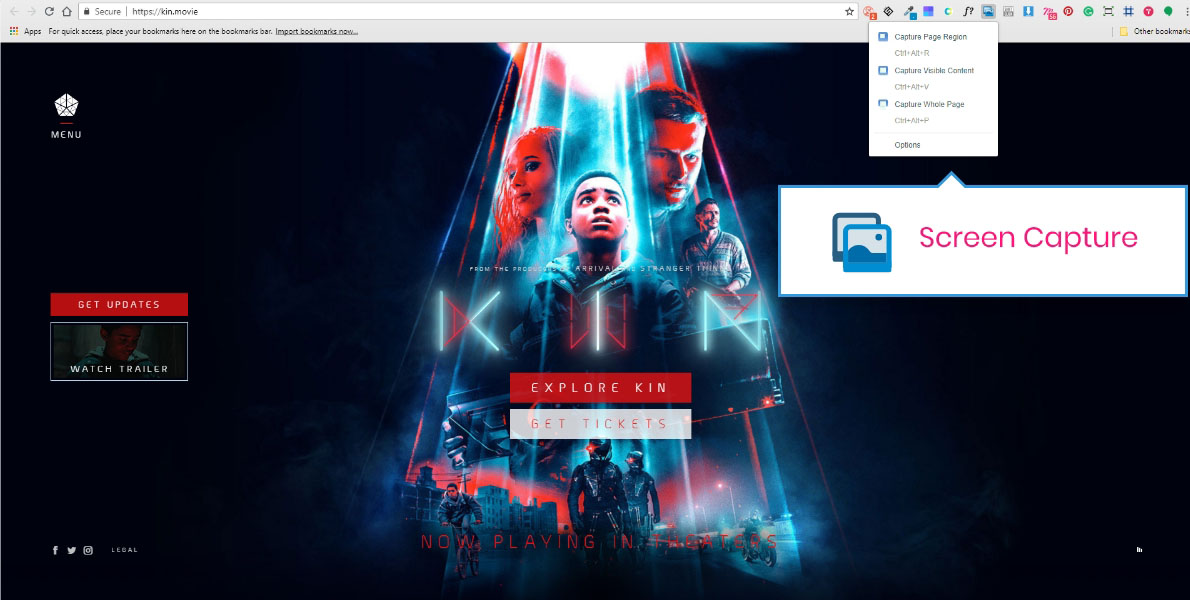
3. צילום מסך
כדי לשלוח צילום מסך ללקוח לרוב העניין היה כרוך, בתהליך הבא
לחיצה על מקש F11 למעבר למצב תצוגה מלא ← לחיצה על מקש פרינט סקרין ← הדבקה של התמונה בפוטושופ ← שמירה כקובץ תמונה ← שליחה ללקוח
תוסף זה מאפשר לקצר את התהליך התקצר לכדי כך
לחיצה על סקרין קאפצ'ר ← שמירה הקובץ כתמונה ← שליחה ללקוח
מלבד זאת, בשונה מצילום המסך דרך המקלדת, תוכלו לבחור לצלם בשלוש צורות שונות
– כל העמוד שאתם נמצאים בו מבלי לגלול
– את כל התוכן הממלא, את התצוגה שלכם במסך
– איזור מסויים שהגדרתם בגבולות העמוד
לצד הוספת קיצורי מקלדת לכל אחת מהאפשרויות, כל התהליך הרבה יותר פשוט.

כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י עמוס זוהר-אידן
-
נכתב ע"י עמוס זוהר-אידן
-
נכתב ע"י עמוס זוהר-אידן











