מה חדש ב-XD?

בכל שנה בחודש אוקטובר, עורכת Adobe את כנס MAX, בו מוכרזים כל החידושים והעדכונים בתוכנות השונות ונחשפות תוכניות ארוכות טווח. השנה הוצגו חידושים בכל השירותים והתוכנות וביניהן Adobe XD. אני מודה שציפיתי לעדכון שונה הכולל הכרזות יותר פרקטיות וצנועות ובפועל קיבלנו מספר חידושים שיוצרים אפקט ’וואו‘ כמו תלת-מימד מצד אחד ותסכול מהצד השני.
מאמר זה סוקר את כל החידושים העיקריים.
מאמר זה סוקר את כל החידושים העיקריים.
מה נשתנה?
אלה הם העדכונים בהכרזת אוקטובר 2020:
- שליטה על שינוי צורות תלת־מימד
- מערכות עיצוב דרך ספריות הענן
- התאמה אוטומטית של תיבת מלל לאורך המלל
- הצגת סטייטים בלינק לפיתוח!
- חיבור לויז׳ואל סטודיו של מיקרוסופט לתקשורת עם מפתחים
- עבודה במקביל על קובץ בזמן אמת
- שיפור עבודה עם קומפוננטות בתוך קומפוננטות
- ו… קריסת התוכנה בזמן הקלדה בעברית (:
3D ROTATION
אני מודה שהמהלך הבא של Adobe היה בלתי צפוי. גולת הכותרת של ההכרזה האחרונה נראית, במבט ראשון חסרת משמעות ובעיקר ניסיון של Adobe לספק כלי שגורם להתפעלות, אבל יהיה כנראה בשימוש בעיקר בתיקי עבודות של מעצבים ובמצגות ופחות בממשקים.
במבט שני נדמה שיש פה משהו בעל ערך. XD מכוונת לכמה יעדים מבחינה אסטרטגית: עיצוב של משחקים, עיצוב של ממשקי AR ו-VR ופיתוח כלים שיאפשרו עיצוב תואם לטכנולוגיה מתקדמת.
כלי התלת־מימד מאפשרים לנו לעצב בשלושה מישורים ולעבור בקלות בין דו־מימד לתלת־מימד מבלי לוותר על הגמישות.
חשוב לזכור שXD מספקת מענה לעיצוב לרשת ולאפליקציות, על כן היא נשארת תמיד נאמנה למה שניתן ליצור בעזרת קוד. הפקודה הזו היא נגזרת של יכולת CSS (הגדרות העיצוב בעמודי אינטרנט) שנקראת CSS 3D Transforms ועל כן היא יכולה בהחלט להיות רלוונטית בשלבי הפיתוח. אפשר ללמוד על יכולות אלה פה
הנה כמה דוגמאות לשימוש בה בתוך XD, הראשונה המחשה של מכשיר במעבר לתלת־מימד, טוב להמחשות ולפרזנטציות בעיקר.
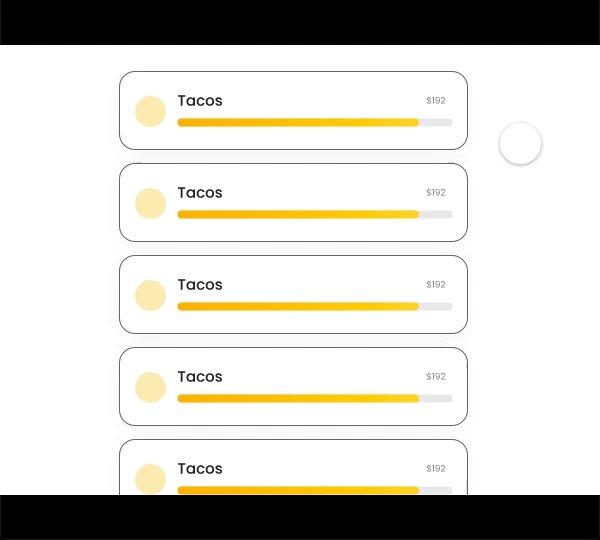
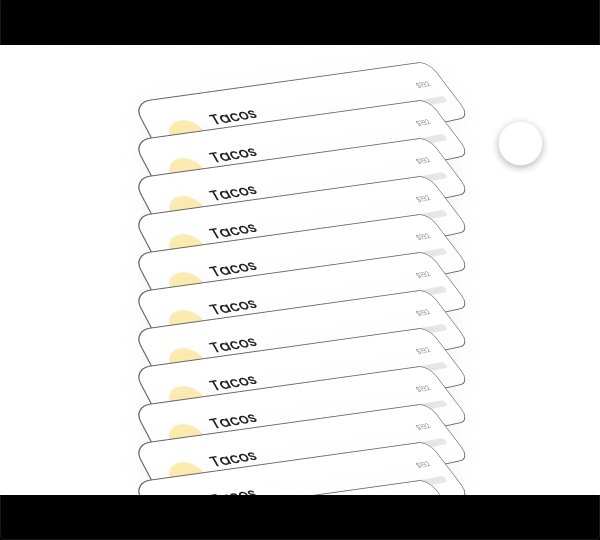
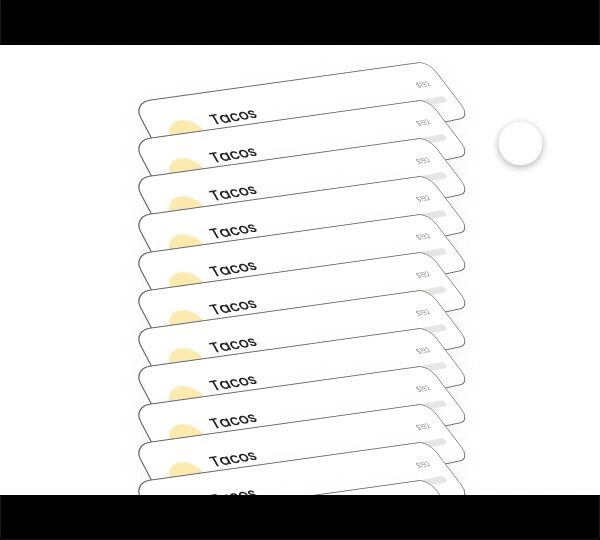
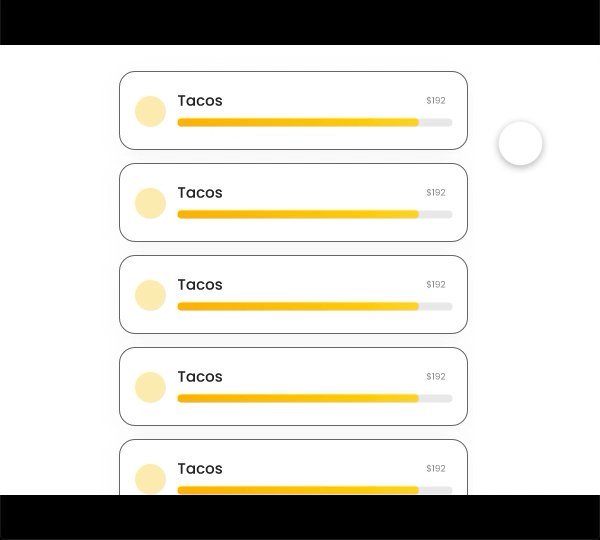
הדוגמאות הבאות ממחישות את הפוטנציאל הגלום ביכולת הזו בעיצוב ממשקים, עיצוב של כרטיסיות, יצירת עומק, בסיס מעניין לתנועה.
דוגמא זו ממחישה את היכולת לשלב אפשרות של DRAG במצב פרוטוטייפ וממחישה גרירה בממשק.
איך מפעילים את ה-3D?
את כל השליטה ב- תלת־מימד ניתן למצוא בחלון השליטה הממוקם בצידו הימני של חלון התוכנה.
בשלב ראשון נבחר עצם מסויים או קבוצה, ונלחץ על האייקון של הקוביה. פעולה זו תפעיל את אפשרויות תלת־המימד על האוביקט הנבחר.
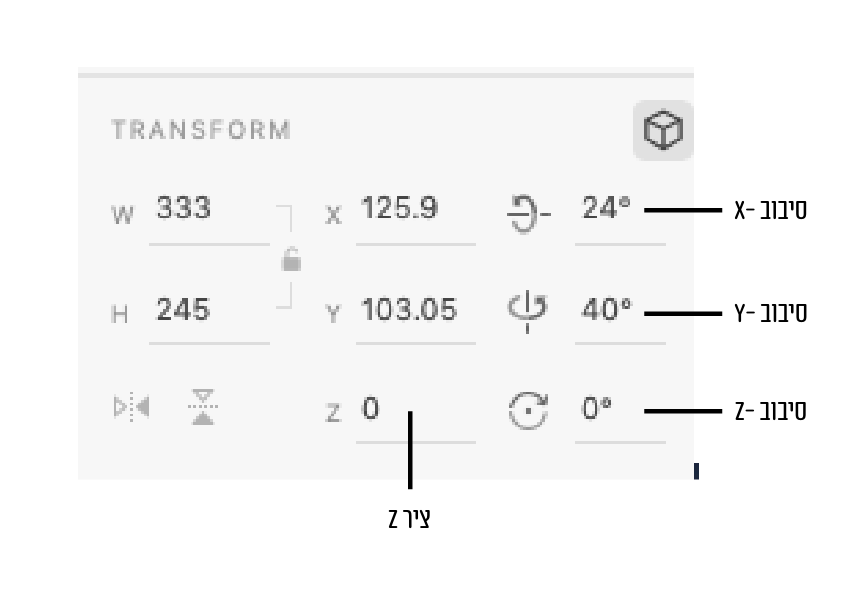
כעת ניתן לערוך את האובייקט או באופן ידני בעזרת החיצים המוצבים במרכז האובייקט, או דרך איזור שינוי הצורה בחלון השליטה- במידה ונרצה לשלוט על נתונים מספריים.
כלי התלת־מימד מאפשר לשלוט על 3 צירים כאשר לכל אחד שני מישורים. צירי ה-X וה-Y המוכרים שמגדירים מיקום של אלמנטים אליהם הצטרפו צירי הסיבוב על בסיס ה-X וה-Y. הציר השלישי שלא היה קיים עד כה בתוכנה הוא ציר ה-Z שמגדיר את קרבת האלמנט ’למצלמה‘. ציר זה מוכר גם כציר המאפשר לשלוט על אילו אלמנטים מסתירים ואילו אלמנטים מוסתרים (בדומה למודל של שכבות).
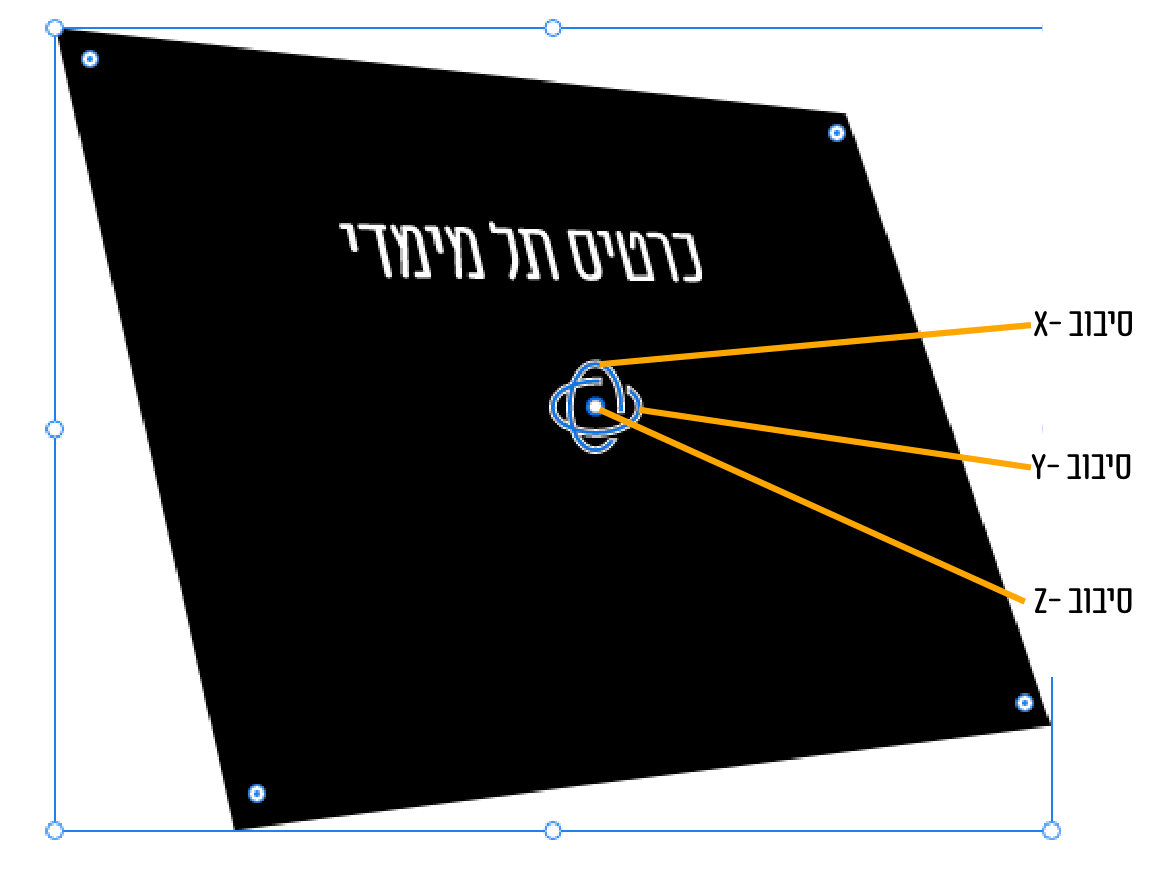
ככה נראית השליטה מהאובייקט עצמו:
עקרונות מנחים בעבודה עם 3D
אפשר לעבוד בתוך ריפיט גריד עם תלת־מימד ולהמשיך לערוך את העיצוב והתוכן.
רצוי לבטל את פקודת Responsive Resize לפני תחילת העבודה עם תלת־מימד.
כאשר נסובב על ציר ה-X או ה-Y נקבל תמונת מראה של האובייקט. כדאי לחשוב על שני צידי האובייקט השתקפות האחת של השניה, זה תעזור ליצור מעברים חכמים.
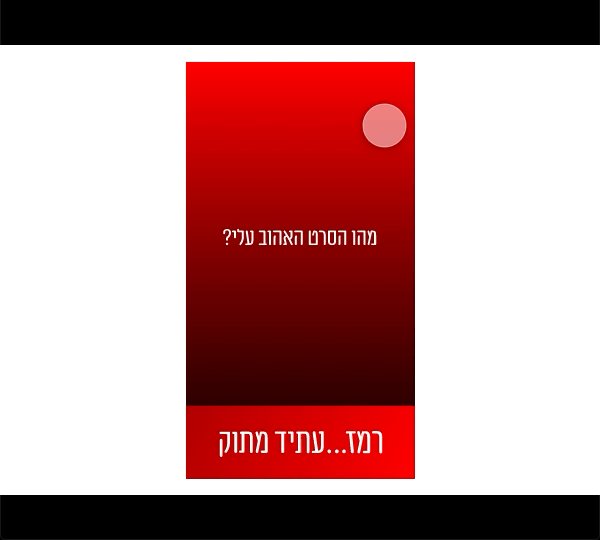
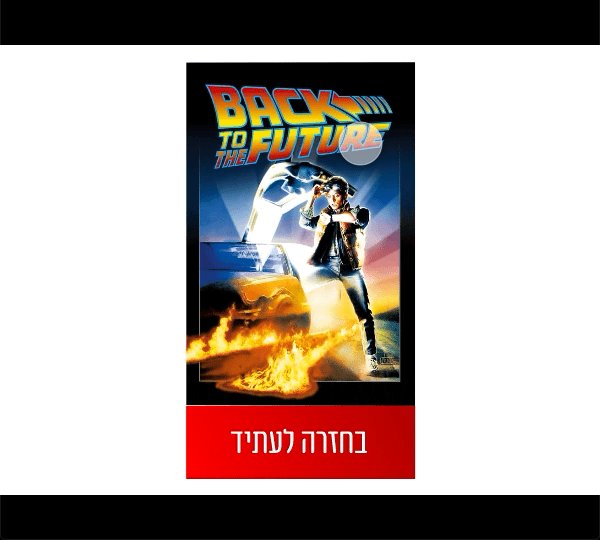
כאשר נרצה לסובב קלף, לדוגמא, נצטרך שני אובייקטים אחד מתחת לשני ולהעלים את הקדמי כאשר נהפוך את הקלף, כמו פה:
לסיכום
נדמה כי השימוש בכלי התלת־מימד יהווה נקודת מפנה בהתייחסות לעומק ותנועה בממשקים שיעוצבו לעולם המציאות הרבודה והמדומה. עושה רושם שלכיוון הזה התוכנה מכוונת ומומלץ להמשיך ולעקוב אחר ההתפתחות הזו וללמוד את עקרונות חווית המשתמש בהקשר זה, היות ויש בתחומים אלה הבדלים ניכרים מהעולם השטוח שבהתקנים ניידים או במסך המחשב.
העובדה שעדכוני גירסה משוחררים אחת לכל חודש הופך את הלמידה של התוכנה למתמשכת, אתם מוזמנים לבדוק בקישור הבא את סדנת XD שפיתחנו במנטור הכוללת את כל החידושים והעדכונים בזמן אמת.