5 סגולות הוויירפריים!

ארז רזניקוב |
04.02.2018

הוויירפריים הוא כלי מהחשובים שיש למאפיינים ומעצבים. בשל חוסר סדר בתהליכי העיצוב, מעצבים נוטים לדלג על שלב זה בתהליך פעמים רבות מדי, ובכך פוגעים ביעילות תהליך המוצר ופגיעה ביעילות היא דבר שכדאי להתאמץ למנוע. אז מה בעצם כל כך חשוב בווירפריימים?
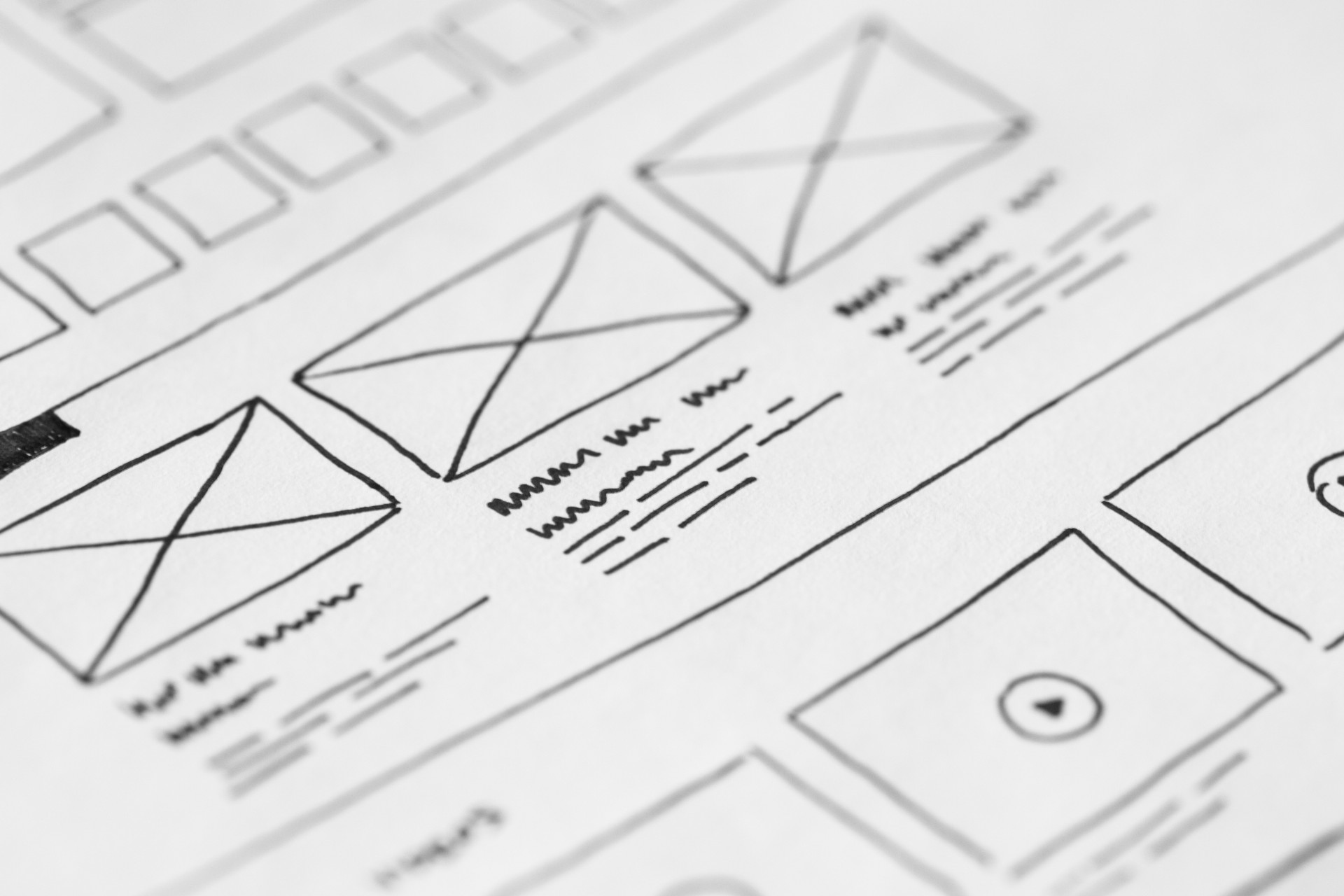
בעבר הלא רחוק, ראשיתו של כל עיצוב, או רישום, הייתה בסקיצה כללית שמטרתה הייתה להמחיש
רעיון בקווים גסים. לעיתים הרעיון היה נופל עוד בשלב זה, עובדה שחסכה למעצב לא מעט זמן. העידן הדיגיטלי הביא איתו
מנהגים מהעולם הישן וה׳וויירפריים׳ הוא אחד מהם. המשמעות של המושג הזה הופכת ברורה יותר כשמבינים את מקורו
(באנגלית: Wire-Frame , כלומר ׳מסגרת-חוט׳, אם לתרגם באופן
מילולי). מדובר בכלי חשוב עבור מאפיינים ומעצבים אינטראקטיביים המאפשר להציג רעיון בשלב המבנה. בהמשך המאמר אני אמנע
ברשותכם מהמילה ׳סקיצה׳, משום שמילה זו יכולה לתאר כל דבר, החל משירבוט זריז על נייר וכלה ברינדור מלא של אנימציית
תלת (וגם לכם, קוראים יקרים, אני ממליץ להתרחק ממילים מעורפלות שכל אחד מפרש איך שבא לו – זה ימנע מכם ויכוחים
סוערים על כסף עם לקוחות – לימדו מהטעויות שלי). אז מהו בעצם וויירפריים? אני מעדיף להתחיל עם הגדרות כדי שכולנו
נהיה על אותו הגל.
רעיון בקווים גסים. לעיתים הרעיון היה נופל עוד בשלב זה, עובדה שחסכה למעצב לא מעט זמן. העידן הדיגיטלי הביא איתו
מנהגים מהעולם הישן וה׳וויירפריים׳ הוא אחד מהם. המשמעות של המושג הזה הופכת ברורה יותר כשמבינים את מקורו
(באנגלית: Wire-Frame , כלומר ׳מסגרת-חוט׳, אם לתרגם באופן
מילולי). מדובר בכלי חשוב עבור מאפיינים ומעצבים אינטראקטיביים המאפשר להציג רעיון בשלב המבנה. בהמשך המאמר אני אמנע
ברשותכם מהמילה ׳סקיצה׳, משום שמילה זו יכולה לתאר כל דבר, החל משירבוט זריז על נייר וכלה ברינדור מלא של אנימציית
תלת (וגם לכם, קוראים יקרים, אני ממליץ להתרחק ממילים מעורפלות שכל אחד מפרש איך שבא לו – זה ימנע מכם ויכוחים
סוערים על כסף עם לקוחות – לימדו מהטעויות שלי). אז מהו בעצם וויירפריים? אני מעדיף להתחיל עם הגדרות כדי שכולנו
נהיה על אותו הגל.
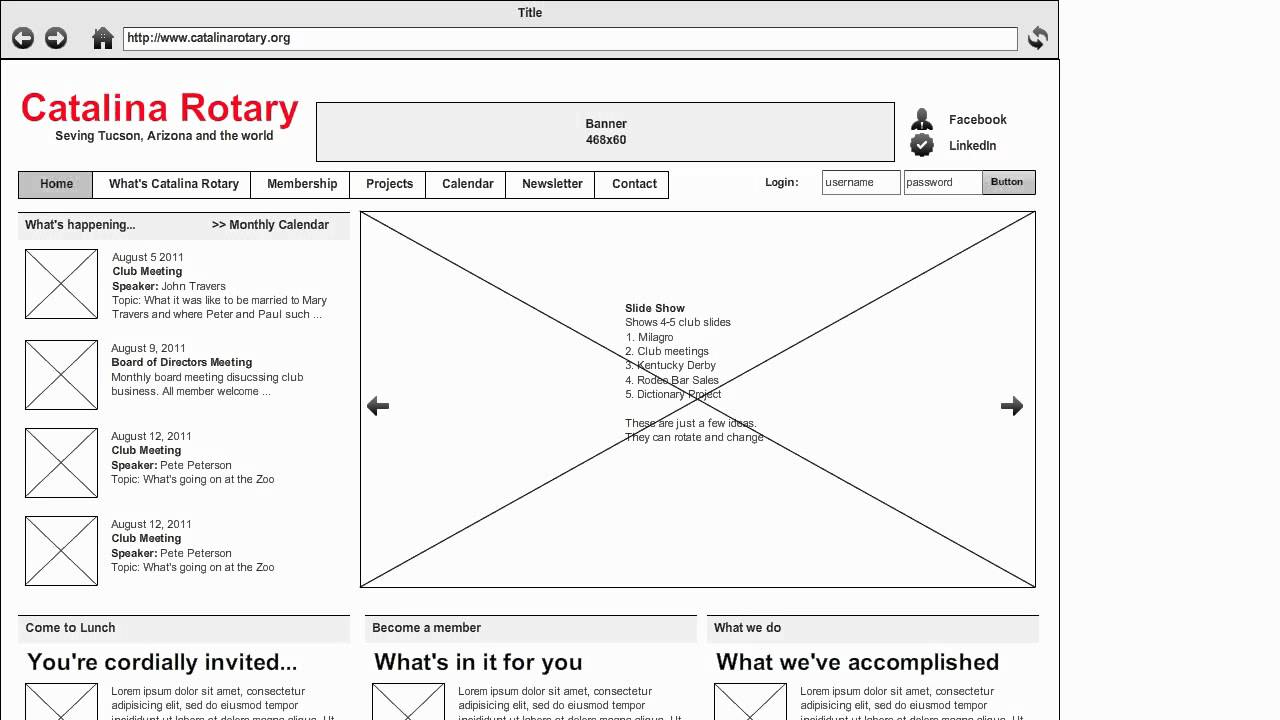
וויירפריים בעולם האינטרקטיבי יקרא כל תוצר גרפי שמתאר מבנה, תוכן ודרך פעולה של ממשק או
מערכת כלשהי, ׳בצורה היעילה ביותר האפשרית׳. נשמע קצת כמו משפט שעורך דין כתב כדי להימנע מאחריות משפטית. בואו נפרק
את זה גורם אחר גורם ונבין למה יש הכללות מצד אחד ומובחנות מצד שני.
מערכת כלשהי, ׳בצורה היעילה ביותר האפשרית׳. נשמע קצת כמו משפט שעורך דין כתב כדי להימנע מאחריות משפטית. בואו נפרק
את זה גורם אחר גורם ונבין למה יש הכללות מצד אחד ומובחנות מצד שני.
רשימת הגורמים:
-
׳כל תוצר גרפי׳ – בכדי שוויירפריים יוכל להיקרא כך באופן לגיטימי – הוא חייב להיות
דבר גראפי. אין זה מובן מאליו בכלל. אם קבוצה של מאפיינים דנה בהיגיון פעולה של מערכת חדשה כלשהי, ומישהו
מקליט אותם – זהו לא וויירפריים. אם למנהל המוצר הגה את כל המבנה של הממשק בראשו והוא משום מה בטוח שכל שאר
חברי הקבוצה שלו קיבלו שדר היישר למוחם ואמורים להבין את כוונותיו – גם זה רבותיי, לא וויירפריים.
וויירפריים חייב להיות ויזואלי. ניתן להמחיש אותו על נייר, או על מסך כלשהו, על הלוח הלבן המחיק, או אפילו
על ריבועי נייר דביקים וזוהרים, המודבקים על קיר הזכוכית שלכם (התביישו לכם – היפסטרים שראו יותר מדי
׳סיליקון וואלי׳). המדיום לא משנה, כל עוד הוא חזותי.

-
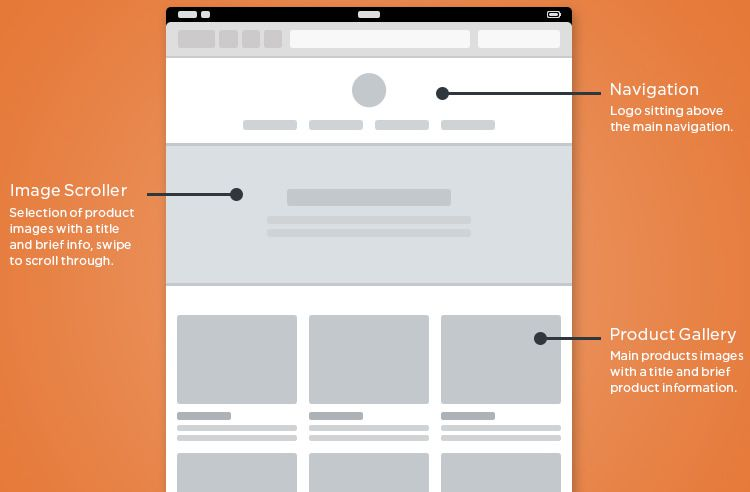
׳שמתאר מבנה׳ – המטרה העיקרית של כל וויירפריים היא לתאר מבנה, או תבנית
עיצובית אם אתם מעדיפים, של ממשק כלשהו. כדאי גם שזה יעשה ברמת פירוט הכוללת את כל המרכיבים השונים שקיימים
באותה פיסת ממשק. זה המקום לציין שוויירפריימים יכולים להתחיל מרמת פירוט שטחית מאד בהתחלה ולהגיע לרמת
פירוט מלאה בסופם, אבל הכיוון הוא תמיד זהה – פירוט כל המרכיבים שיש לתת עליהם את הדעת בממשק. אם צריך לתכנת
ולעצב את זה – צריך גם לאפיין את זה.

-
׳תוכן׳ – חוץ ממבנה, וויירפריים יתאר את סוג התוכן שיש באותו הממשק. אם שורת מלל
מסויימת היא שם של משתמש, כדאי כבר אז לבדוק מה האורך המירבי של התווים שבכוונתנו לאפשר. אם פתאום נגלה שיש
הרבה יותר אותיות פוטנציאליות, או גרוע מכך, כמה מילים בשם הזה, אולי מבנה הכולל עם 2 שורות יהיה בטוח יותר,
או שורה ארוכה יותר כדי לוודא זרימה מיטבית של מלל לתוכה. האם יהיו תאריכים בפוסטים? האם יכלל ציון זמן
מפורט ולא רק יום? האם יצויין שם של מקום, ואם כן, האם זה כולל את שם המדינה, או רק שם העיר והכתובת? האם
קיים מילוי שדות אוטומטי (Autocomplete) או שהמשתמש יבחר מתוך תפריט נגלל (Dropdown)
את האופציות שלו? כל אלו שאלות של תוכן שמיד מובילות לשאלות של מנגנונים ופעולה, ויכולות להיות להן השלכות
תכנותיות מרחיקות לכת.

-
׳דרך פעולה׳ – כלומר המנגנונים האינטרקטיביים שהמשתמש יבוא איתם במגע. כבר
ברמת הוויירפריים צריך להיות לי ברור לחלוטין האם המלבן הזה הוא שדה טקסט או שמא כפתור? האם זה תפריט נשלף (Dropdown), או שמא מדובר בכותרת עם כפתור חץ עבור למיון של עמודה בטבלה? האם
מדובר בתיבת סימון (Checkbox) או בכפתור בחירה ((Radio button? האם אלה קטגוריות ראשיות, שכל אחת מהן היא קישור לדף אחר – או
שמדובר בלשוניות (טאבים) השולטות אך ורק על מלבן עם תוכן בעמוד הנוכחי? האם מדובר בסליידר בעל ערך בודד או
סליידר הכולל שני ערכים שביניהם מצויין הטווח? כל הזוגות הללו עלולים להיראות דומה באופן מבלבל מאוד
בוויירפריים שלא עשוי טוב. כאמור, כל אלה חייבים להיות ברורים כשמש גם למעצב בהמשך הדרך, וגם למתכנת.

-
׳של ממשק או מערכת כלשהי׳ – היות ואנחנו עוסקים כרגע בהקשר של מוצרים דיגיטליים,
הרלוונטיות של וויירפריימים תהיה רק ׳בממשקים׳, אם אנחנו צוללים לתוך המוצר, או ׳מערכות׳ – אם אנחנו עוברים
לצילום הנושא מרחוק ומביטים על הזרימה לאורך כל חוויה ממעוף ציפור.
וויירפריים בעולם האינטרקטיבי יקרא כל תוצר
גרפי שמתאר מבנה, תוכן ודרך פעולה של ממשק או מערכת כלשהי, *בצורה היעילה ביותר האפשרית*
גרפי שמתאר מבנה, תוכן ודרך פעולה של ממשק או מערכת כלשהי, *בצורה היעילה ביותר האפשרית*
-
׳בצורה היעילה ביותר האפשרית׳ – כנראה החלק המפוספס והבעייתי ביותר לגבי
וויירפריימים. אחת המטרות העיקריות בכל חברה שמנוהלת על ידי כסף, או משאב אחר (נניח זמן ומוטיבציה), היא
לחסוך אותו. הדרך הטובה ביותר לחסוך זמן וכסף היא בעבודה יעילה. וויירפריים הוא הגילום המושלם ביותר של
יעילות במקרה הזה. הוא תמיד צריך לשאוף להשיג את מירב הבהירות לגבי כל חמשת הסעיפים הראשונים, בעזרת מינימום
משאבים. ניתן לקבוע שבתוך המיקרוקוסמוס של עיצוב מוצר, וויירפריים הוא ה-mvp (Minimum Viable Product) האולטימטיבי. הרי בכל מקרה לוויירפריים לא יהיה גילום
סופי במוצר, אף אחד מחוץ לצוות המוצר לא יידע או ייראה כמה מושלם היה ״מעוצב״ הוויירפריים שלכם. הדבר היחיד
שכל המשתמשים יראו – זה את המוצר הסופי. כל מה שיעזור למוצר הסופי לצאת מהר יותר וטוב יותר – הוא נכס. כל מה
שמעכב את היציאה שלו מסיבות של קפדנות אסתטית – הוא מותרות מזיקה. זו בדיוק הסיבה שוויירפריימים כמעט תמיד
יהיו נטולי צבע, סגנון וירידה לפרטי מותג ואסתטיקה מוגמרים. כל אלה לא נחוצים בשלב שבו נתון המוצר בשלב
הוויירפריים שלו ולעיתים מאד קרובות אפילו מזיקים לתהליך.

אחת המטרות העיקריות בכל חברה שמנוהלת על
ידי כסף, או משאב אחר (נניח זמן ומוטיבציה), היא לחסוך אותו.
ידי כסף, או משאב אחר (נניח זמן ומוטיבציה), היא לחסוך אותו.
כעת, משהגדרנו את המושג וויירפריים, להלן 5 יתרונות לשימוש בו:
- וויירפריים טוב נעשה מיד בתום תהליך המחקר וגיבוש ההשערות. מסיבה זו הוא הכלי הראשון
שאיתו המאפיין יכול לאשש, או להפריך את ההשערות ששיער. כדי להבין האם ניווט ידידותי למשתמש – מספיק לשרטט אותו
על נייר ולהציגו בפני מספר אנשים, המתאימים לקהל היעד שלנו, לקבלת חוות דעת. ניתן לבדוק בשלב זה אם הם מבינים על
מה צריך ללחוץ (על הנייר עצמו) בכדי להגיע לתוכן הרצוי. האם הם מבינים מהו המצב שבו הם נמצאים בממשק וכו׳. על
מנת להשיג את כל אלה אין חובה בעיצוב מסכים, או תכנות מוקאפים, או פרוטוטייפים. וויירפריים ברמת פירוט גבוהה
יספיק בהחלט. בנוסף, בדיקת השערות על וויירפריימים משמעותית זולה מאשר בדיקת אותן השערות כשהמוצר כבר מעוצב
ומתוכנת. אחת המטרות העיקריות של מאפיינים הוא לחסוך בזמן יקר של מעצבים ומתכנתנים בהמשך הדרך. - בדומה לתוכנית שהאדריכלים יוצרים עבור בוני הבניינים, וויירפריימים מתרגמים את כל המחקר,
הידע, התובנות, ההשערות שהופרכו ואוששו אל תוך תוכנית. התוכנית הזו, מצד אחד ברורה במבנה, בתוכן ובפונקציונאליות
שלה, ומצד שני עדיין משאירה מספיק מקום לגמישות של העיצוב הגרפי האינטרקטיבי שיבוא כשכבה שניה. וויירפריימים
טובים תורמים למעצב הגרפי ולמתכנת לביצוע עבודה טובה יותר, להנאה גדולה יותר של כלל השותפים לעבודה ולהפחתה
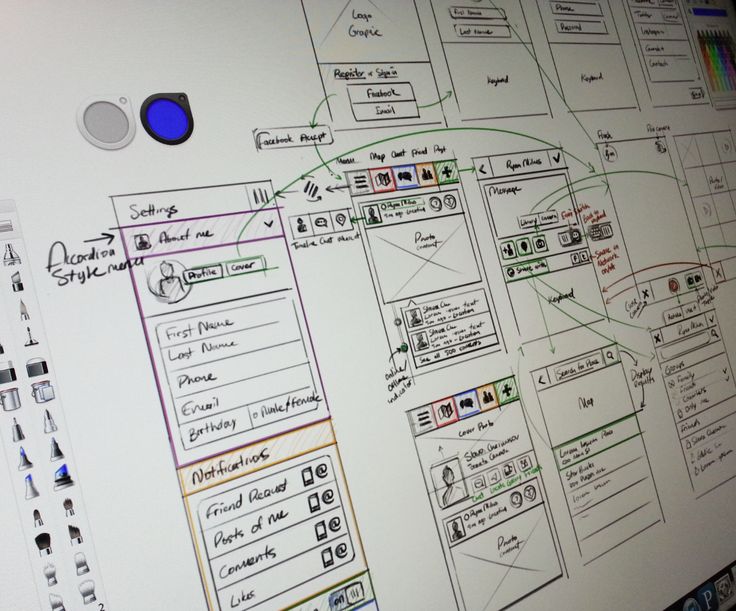
משמעותית במספר הטעויות. - במידה והמאפיין הוא גם מעצב (מה שקורה הרבה מאוד, בעיקר בסטארטאפים) הפוקוס בוויירפריים
משחרר את המעצב מהחלטות לא רלוונטיות והסחות דעת מרעישות. אם המעצב לא צריך להתעסק בגימור ודיוק אסתטי של העיצוב
שלו, אלא רק במבנה ובתוכן, הוא יוכל לבדוק וריאציות רבות עשרות מונים של אותו המבנה. הוא יוכל לבדוק, למשל,
6 אפשרויות שונות לתפריט, גם אם כולם ישורטטו מהר ולא מדוייק, ואז להשקיע רק באחד שאותו בחר. מדובר בנקודה בעלת
חשיבות מכרעת שחשוב לזכור: בתחילת פרויקט עיצובי כדאי לפרוש את המאמצים לרוחב, ורק לאחר שבוחרים בנתיבים הבולטים
ביותר – יש להמשיך איתו לעומק. שיטה זו אפשרית רק דרך וויירפריימים. אחרת נתקעים על המבנה הראשון שאופיין לממשק
(שלרוב יהיה בנאלי) ולאחר השקעת זמן ומשאבים, כואב לזנוח אותו. ניגוד העניינים הזה הופך להיות דומה לסיבה שבגללה
אנשים ממשיכים להמר גם כשהם מפסידים. תופעה זו נקראית ׳אפקט העלות השקועה׳ באנגלית: Sunk Cost Effect. אפקט
זה גורם למעצבים ״להגן״ על הפתרון שלהם בחירוף נפש, תוך שימוש בשלל נימוקים לא נכונים, שבפועל רק מכסים על
העובדה הפשוטה שהם ממש לא רוצים לשנות הכל. הוויירפריים מאפשר להתרכז במה שבאמת קריטי. הוא מאפשר להבין את מערכת
היחסים ההיררכית של כל המרכיבים בדף ומרשה לבצע את המטלה ללא צורך בדאגה לצבע, טיפוגרפיה וסגנון. - וויירפריים טוב לא דורש טכנולוגיה מסובכת במיוחד. לכן, אפשר ליצור אותו בדרכים (לא מעט
וויירפריימים של מוצרים עליהם עבדתי נולדו בשעת נסיעה ברכבת או באוטובוס), אפשר ליצור אותו בפנקס רישום, או
כציור על טאבלט, או לפטופ או כל מכשיר בו אתם מצויידים. זאת, כמובן, בניגוד לעבודה הזללנית במשאבי מחשב שאתם
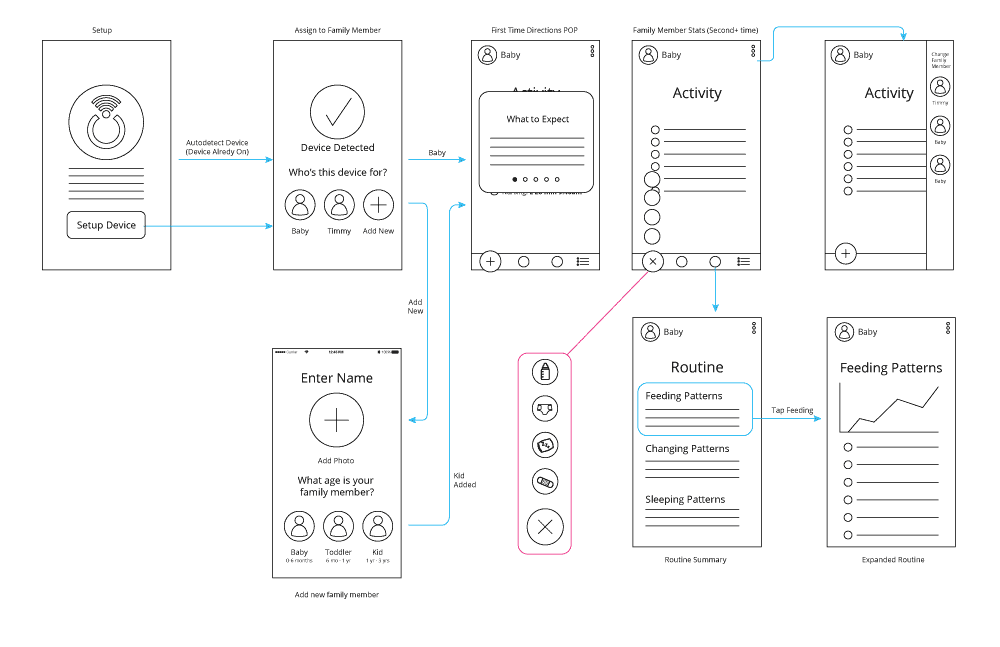
חווים כשאתם מריצים תוכנות עיצוב של אדובי ויצרניות תוכנה אחרות. - תודות לזריזות שבה אפשר לייצר מסכי וויירפריימז שלמים, הגיוני לסיים בישיבה אחת flow (רצף המסכים שממחיש את המסע של המשתמש בממשק) שלם של אתר, או אפליקציה ומיד לבחון האם
הוא הגיוני, או שמא עדיף משהו אחר לגמרי. האיטיות של העיצוב הגרפי/אינטרקטיבי יוצרת סוג של קוצר ראייה מוצרי,
שגורם לשריפת ימים שלמים על דקדקנות אסתטית ולו רק כדי להבין בסוף סדרת המסכים שכל ה-flow לא הגיוני בכלל וצריך לזרוק את הכל לפח, מה שעשוי לגרור תסכול רב. בהשאלה מעולם
הציור, קודם שרטטו קווים דקים של המבנה בעזרת עפרון ורק אח״כ הניחו את צבעי השמן.

הפוקוס בוויירפריים משחרר
את המעצב מהחלטות לא רלוונטיות והסחות דעת מרעישות.
איך יוצרים ווייפריימים?
ליצירת וויירפריימים ברמות שונות של פירוט מספר דרכים:
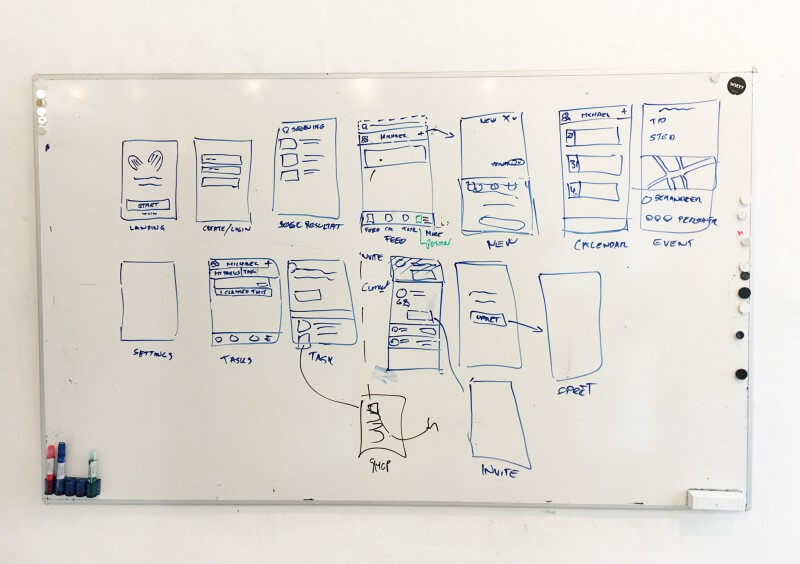
- עבור הרמה הבסיסית והמהירה ביותר – יש צורך בעיפרון/עט/טוש ודף. שום כלי אחר לא הוכח כיעיל יותר לרמה
הראשונה מכלים אלו (לפחות לא שאני מודע אליו בעת כתיבת שורות אלה). - עבור הרמה הממוחשבת הראשונה, כנראה שיהיה נוח להשתמש בכלים שרובנו מכירים (אילוסטרייטור, אינדיזיין ו-XD. אולי לחלקכם סקצ׳ ופיגמה. אני נמנע מלהזכיר את פוטושופ כמחווה של שתיקה רועמת).
- עבור רמה קצת יותר ״פסאודו-אנלוגית-אך-עדיין-דיגיטלית״ יש כלים כמוbalsamiq, OmniGraffle או Wireframe.cc שמנסים להרגיש כמו וויירפריימים משורטטים/מצוירים,
וכוללים ספריה של אלמנטים מוכנים מראש כדי לזרז עבורכם את התהליך. - בראש הפירדמידה כבר לא מעט זמן עומדת תוכנה מאד עמוקה ומקצועית בשם axure . על
אף שאין מדובר בתוכנה חינמית, מדובר בתוכנה מומלצת מאוד בייחוד לאלו העוסקים בוויירפיירמים כתחום עיסוק
עיקרי.
לסיכום:
השתמשו בוויירפריימים בכל פרוייקט אינטרקטיבי. השתמשו בו בין אם אתם מאפיינים או מעצבים,
בין אם אתם מתחילים או מתקדמים. השתמשו בו מוקדם והשקיעו בו בדיוק את המינימום הנדרש כדי לענות לכם על חמשת הסעיפים
מתחילת המאמר.
בין אם אתם מתחילים או מתקדמים. השתמשו בו מוקדם והשקיעו בו בדיוק את המינימום הנדרש כדי לענות לכם על חמשת הסעיפים
מתחילת המאמר.
כתבות נוספות שיכולות לעניין אותך:
-
נכתב ע"י ארז רזניקוב
-
נכתב ע"י ארז רזניקוב
-
נכתב ע"י ארז רזניקוב













