מה חדש ב-Adobe XD


אחרי מספר חודשים שקטים יחסית שחררה Adobe עדכונים ל-XD. יש הטוענים שעדכון יוני דרמטי ומשנה חיים. אמנם בפועל טענה זו נראית לי קצת מוגזמת, אך עדיין מדובר במספר צעדים בכיוון הנכון. לצערנו בעדכונים האחרונים לא חלה התקדמות בתמיכה בעברית, אבל קיימים פתרונות ביניים עליהם תוכלו לקרוא בסוף המאמר.
עדכונים ל-XD – קודם כל, מה חדש?
העדכונים ל-XD המשמעותיים הקודמים, ששוחררו בחודש בינואר 2020, הביאו איתם שיפור וגמישות דרך פקודת הריפוד (PADDING), עדכון יוני ממשיך בדיוק מאותה הנקודה ומשפר אף יותר את הגמישות למעצבי הממשקים שבינינו.
להלן רשימת העדכונים החשובים מאז מרס 2020
- ייצוא כל משטחי העבודה (ARTBOARDS)
- שיפור בתהליכי שיתוף הקבצים
אפריל
- עוגנים מקושרים לגלילה בתוך העמוד
- התאמת תיבת מלל לכמות המלל
- ריבוי התנהגויות מטריגר אחד
מאי
- תמיכה בעריכה משותפת גם בקבצים שאינם שמורים בענן
- שיפור תצוגת קישורים בדפדפן
יוני
- ’ערימות‘ – תרגום בעייתי במקצת לפקודה מצויינת – STACKS – הסבר בהמשך
- גלילה פנימית לקבוצות- אופקית ואנכית
- DESIGN TOKENS – הסבר בהמשך
יולי
- גדלים מוכנים לרשתות חברתיות
- סידור תיקיות בספריות הענן
- עדכון למסך הראשי כולל הפנייה למקורות למידה של התוכנה
STACKS בעדכונים ל-XD – יש ערימה של חבר‘ה על הדשבורד…
לא מדובר בדולרים וגם לא בזהב, אבל מדובר בפקודה ממש מצילת חיים שהובילה את רשימת בקשת הקהל בחודשים האחרונים באתר ה-USER VOICE של התוכנה (מעל 4000 בקשות למאפיין זה). אז על מה כל הרעש? כשאנחנו מעצבים ממשק נרצה גמישות מירבית בעבודה עם התוכן ומבנה הממשק. לדוגמא, במידה ואצטרך להעביר את אחד הרכיבים מקום, אשמח מאוד ששאר המרכיבים המשתייכים לאותה הקבוצה יגיבו ויתפסו את המקום שלהם מחדש מבלי שאצטרך להזיז כל אחד מהם ידנית. רציתם דוגמא, קבלו, שינוי סדר הצבעים של סימון השבילים, בתור התחלה…
וכאן אפשר לראות שינוי בתוך הקבוצה בסדר של המלל והאייקון
וכאן שינוי של הסדר בין קבוצות האייקונים
כל הקסם הזה מתאפשר על ידי הגדרות של קבוצות (Groups) ובכל קבוצה סימון של הגדרת Stack.
שימו לב כי ניתן להגדיר גם את פקודה זו לקבוצות אופקיות ולא רק אנכיות, לדוגמא:
טיפ – החזיקו את מקש Shift כדי לשמור על יישור האובייקט ביחס למיקום המקורי.
טיפ 2 – הגדרות ה‘הערמה‘ אפשרית גם על ’רכיבים‘ (קומפטננטות).
טיפ 3 – עבור הגדרת הריווחים שבתוך ה‘מערום' רצוי ללחוץ מקש Shift, פעולה זו תדאג לשמור על ריווחים קבועים בין האלמנטים שבקבוצה. הנה דוגמא:
גלילה פנימית אל מעבר לאופק בעדכונים ל-XD…
בממשקים רבים קיימים איזורים להם קיימת גלילה פנימית. זוהי גלילה של איזור מסויים ולא של כל התוכן במסך. הרגשנו בחסרונה של פעולה זו עד עידכון יוני 2020 וכיום, עם הבנת פשטות הפתרון, ניתן להעריך שנראה יותר ויותר שימוש ביכולת זו להמחשות שונות של ממשקים. הנה שלוש דוגמאות לשימוש בפקודה זו:
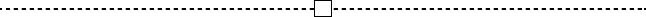
במפה נרצה תזוזה של המפה באופן חופשי
יש להגדיר על תמונת מפה:

גלילה של מוצרים לצדדים
יש להגדיר על קבוצת האוביקטים:

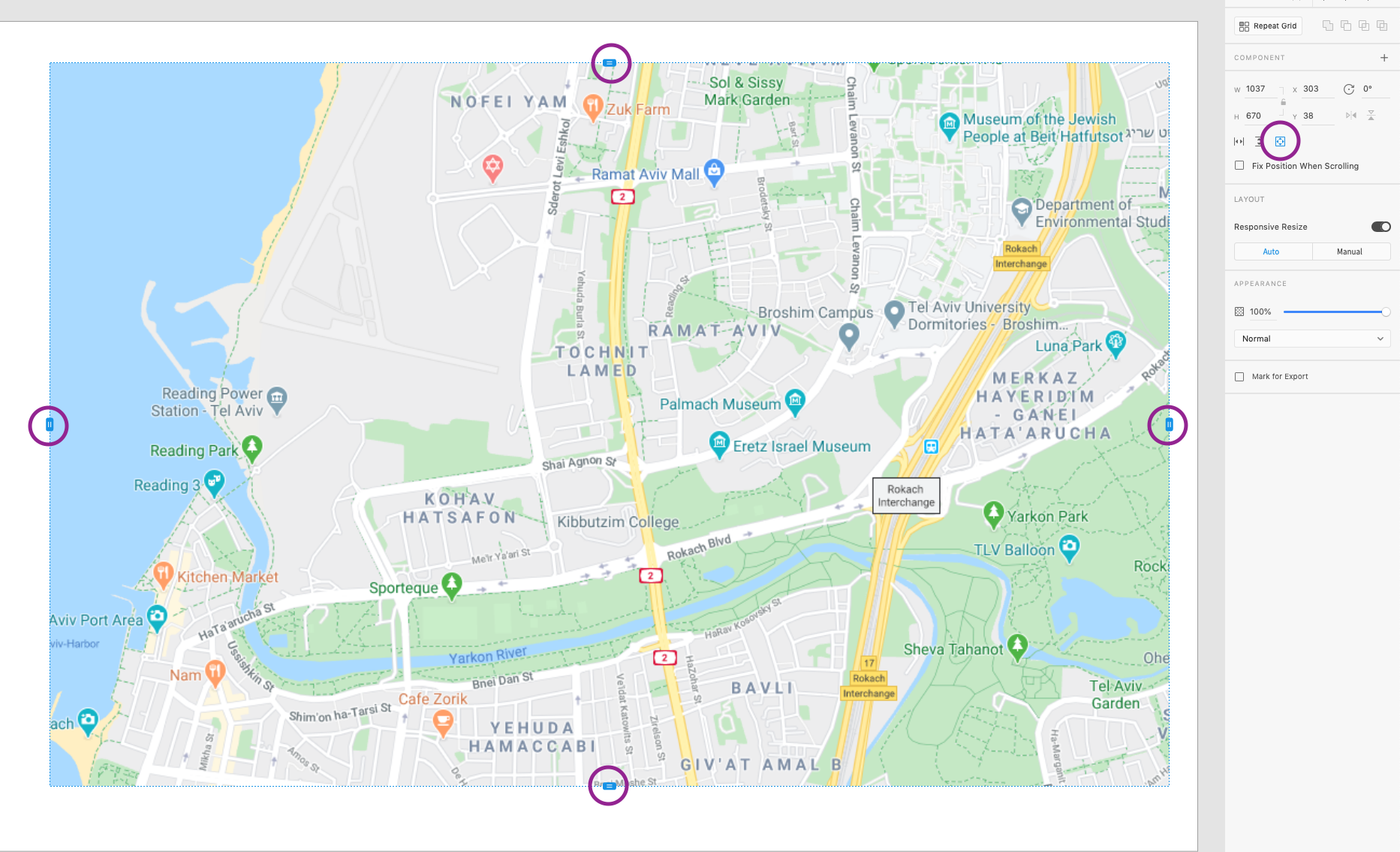
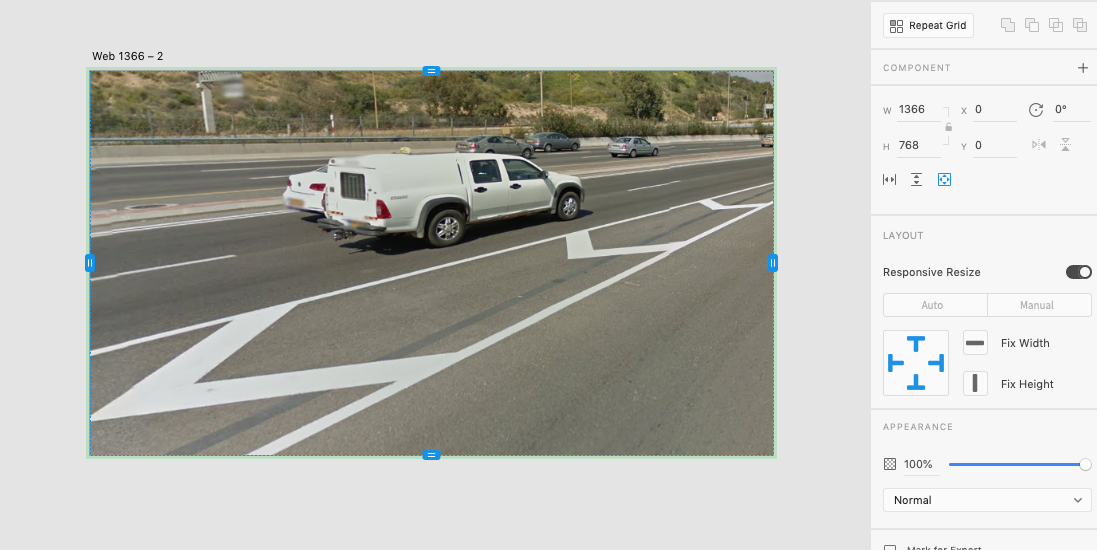
תצוגה של סביבה עם נקודות ציון (כולל מעברי עכבר)
אלה ההגדרות:



DESIGN TOKENS – דברו אל המתכנת בשמות
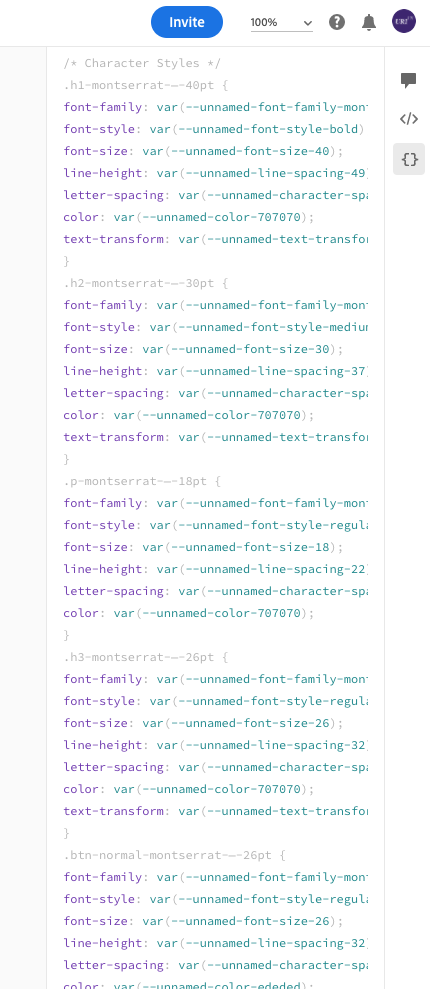
בתהליכי פיתוח של ממשקים מורכבים יש רצון לפשט את הקוד, אחת הדרכים, לדוגמא, היא להעניק שמות עבור אלמנטים ועקרונות עיצוביים (צבעים וסגנונות מלל). עד עדכון יוני חלון הנכסים של XD לא שמר את השמות של כל מה ששמור בו וכך העברנו למתכנתים המון מידע מבולגן. עם הטוקנס שצורפו בעידכון יוני אנו מייצרים באופן אוטומטי בעת הייצוא לפיתוח, שורות קוד המתארות בשם את כל אותם האלמנטים בקישור שנעביר למפתחים. ככה זה יראה למפתחים בלינק שנשלח:

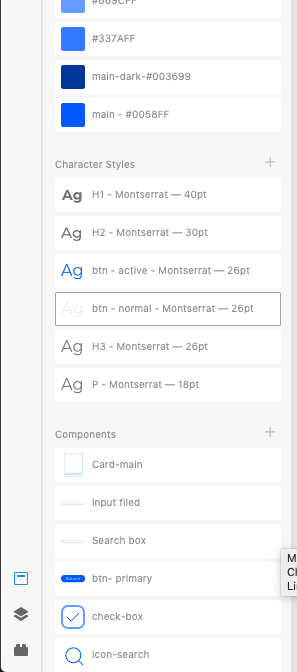
חשוב לשים לב שיש להעניק שמות בעלי משמעות לצבעים, סגנונות טקסט וקומפוננטות שיצרתם בחלון האסטים, לדוגמא:

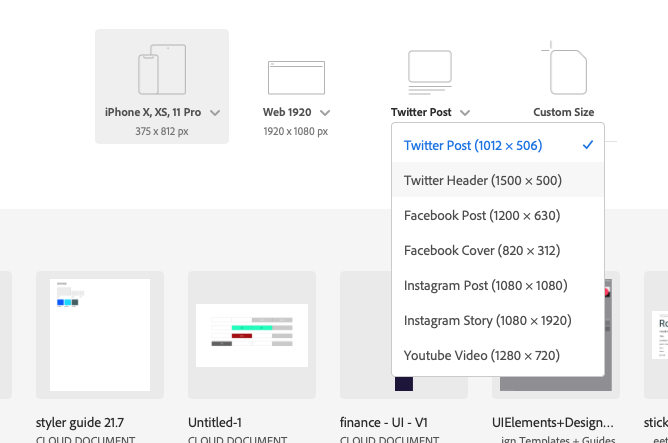
גודל משטחי עבודה לרשתות חברתיות
כמה פשוט ככה טוב, כעת בפתיחת מסמך חדש או משטח עבודה נוסף תוכלו לקבוע גודל של פוסטים ברשתות חברתיות. הגיע הזמן!

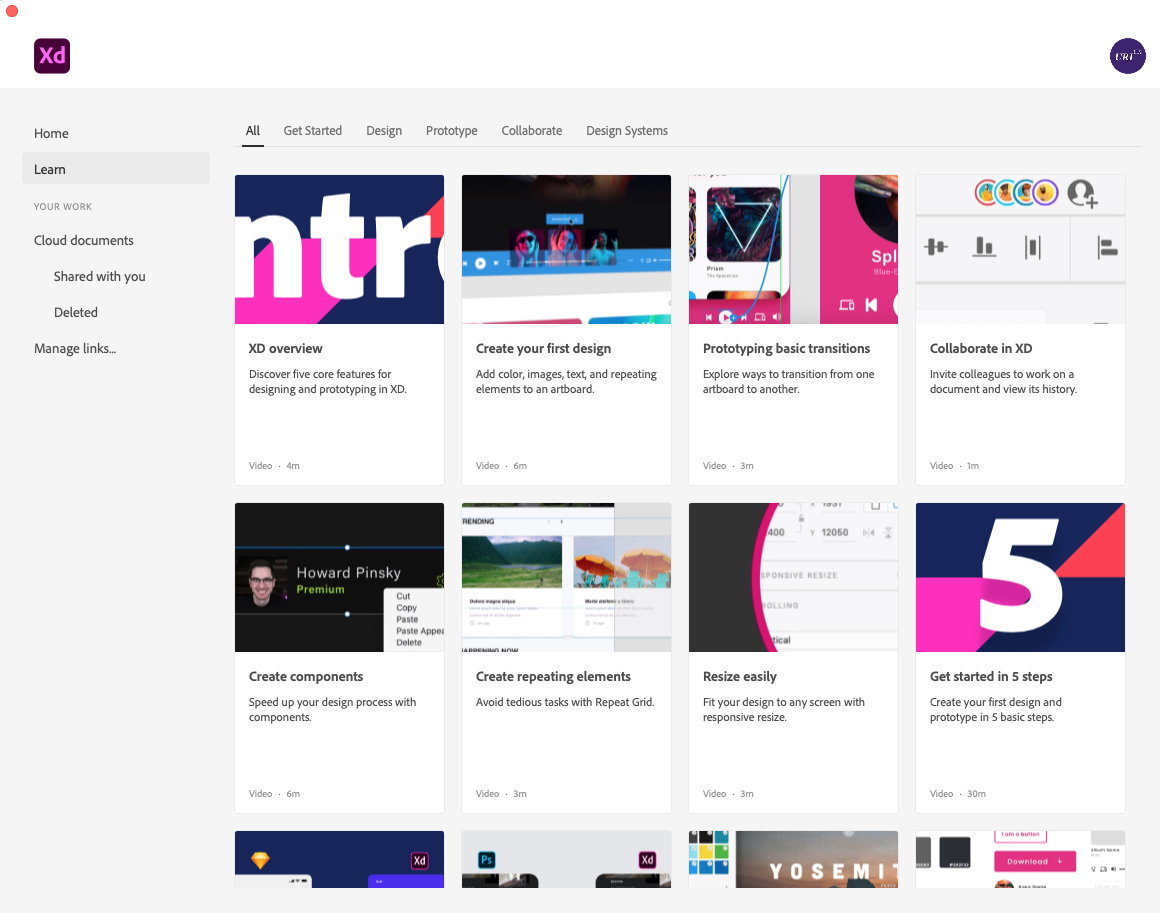
ללמוד מהר
כעת תוכלו להגיע לכל ההדרכות וידאו ומקורות המידע הרשמיים של ~Adobe דרך התוכנה, יש איזור חדש בשם LEARN, אז המשיכו ללמוד כי התוכנה מתעדכנת כל חודש.

לסיכום
היכולות לעבוד בצורה גמישה עם קבוצות של אוביקטים יכולה בהחלט להקל על העבודה השוטפת שלנו. הדברים נכונים גם לגבי גלילות פנימיות שיאפשרו לנו למהחיש התנהגויות מורכבות יותר בצורה פשוטה יותר…
אנו מזמינים אתכם לסדנת adobe xd online שתקפיץ את יכולות העיצוב שלכם קדימה.













